2026 is shaping up to be an exciting year for web design—one where creativity finally gets to play nicely with performance and user needs. We’re seeing a beautiful blend of bold, expressive aesthetics (think kinetic typography, vibrant colors, and hand-drawn warmth) with smart, practical foundations (like blazing-fast load times, seamless mobile-first experiences, and natural AI helpers that actually feel useful). What was once cutting-edge in 2025 has quickly become outdated for 2026.
Thankfully, our web design and development agency stays up to date with the latest website design trends, developing highly functional, user-friendly websites that perform exceptionally and boast an impressive aesthetic. We’d like to present some of the most recent breakthroughs, digital technology trends, standards, and projections for 2026 and beyond.
The big theme? Balance. The most successful sites in 2026 will be fast, inclusive, emotionally engaging, and intelligently helpful—proving you don’t have to choose between beautiful design and real results.
Web Design Trends 2026
Certain aspects of web design trends will always remain crucial, such as user-friendly navigation, data security, and swift loading times. However, incorporating these emerging features will keep your site modern and visible. Helping to maintain your site’s cutting-edge status and search engine prominence in search rankings for 2026.
- 1Color Trends
- 2Organic/Anti-Grid Layouts & Fluid Shapes
- 3Bento Grid Layouts
- 4Scroll Storytelling & Cinematic Experiences
- 5Glassmorphism & Soft Transparency Effects
- 6Human Scribble/Hand-Drawn & Nostalgic Elements
- 73D & Immersive Elements
- 8Kinetic & Animated Typography
- 9Expressive Typography
- 10Variable Fonts
- 11Agentic AI and Advanced Personalization that Feels Natural
- 12Dark Mode as Standard
- 13Designs That Feel Alive
- 14Vertical Photographs & Mobile-First Design
- 15Bold Color High Saturation & Dopamine Palettes
- 16Speed Optimization is Mandatory
- 17Vibrant Gradients
- 18Expressive Minimalism
- 19Blending Photos with Graphical Elements
- 20Chatbots More Like “Chatbuds”
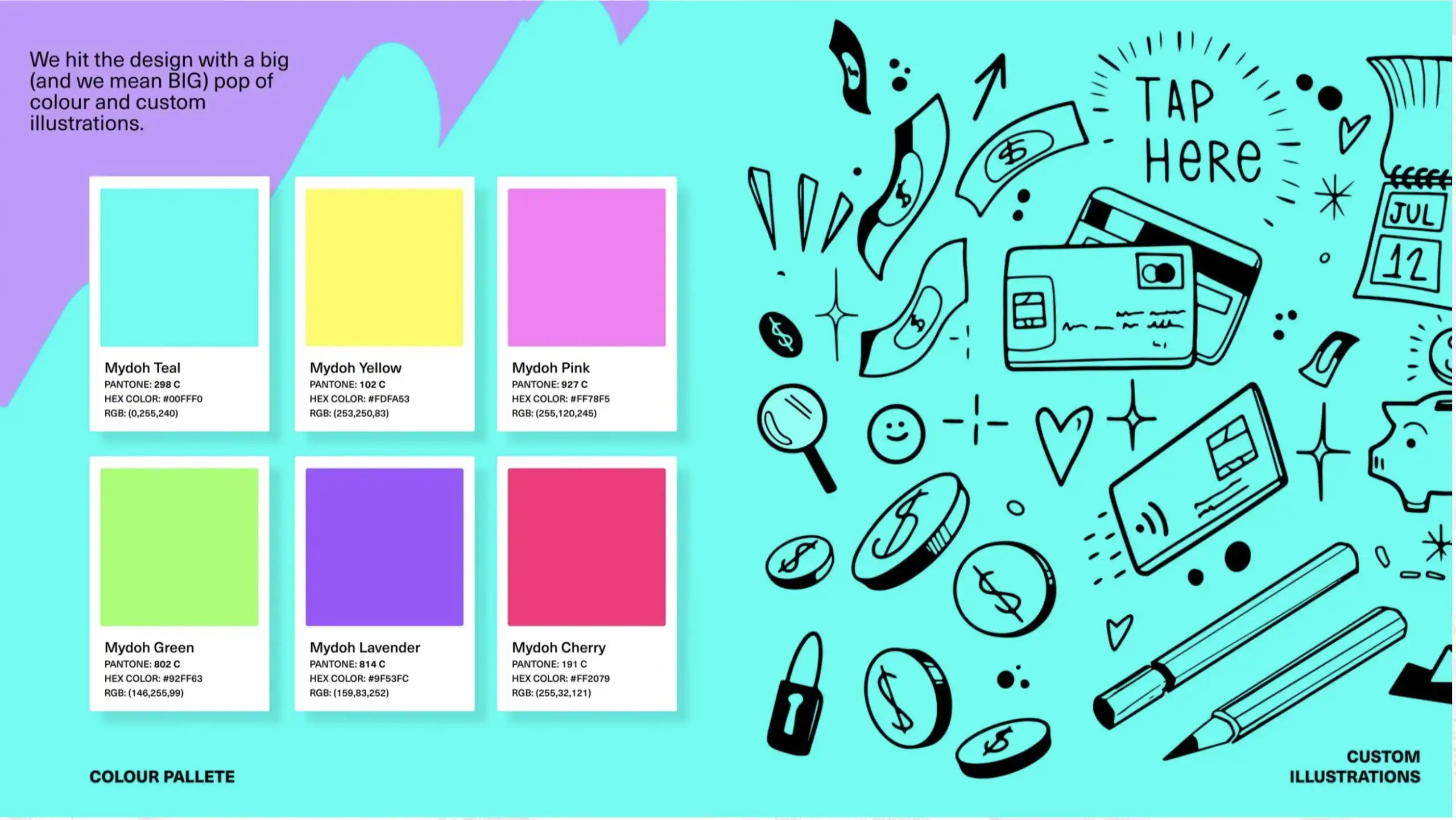
1. Color Trends
Web design color trends for 2026 are embracing a noticeable shift toward calm, clarity, and digital comfort. While recent years have leaned into bold, saturated hues designed to grab attention fast, designers are now moving toward softer, more breathable palettes that feel cleaner and more restorative.
These intentional color choices create welcoming digital spaces that reduce visual fatigue and make content easier to consume. That doesn’t mean web design is getting boring — designers are pairing quiet neutrals with warm accent tones and layered highlights to create depth, guide attention, and keep interfaces feeling modern. Multi-tonal palettes are also gaining popularity, offering a balance of sophistication and warmth. The Pantone color of 2026 is Cloud Dancer.
2. Organic/Anti-Grid Layouts & Fluid Shapes

Designers are moving away from rigid grid systems in favor of organic, anti-grid layouts built with flowing, biomorphic shapes and intentional asymmetry. These broken grids and fluid forms create more natural, human-centered interfaces that feel less mechanical and more expressive, helping guide the eye without overwhelming the user.
Why it’s rising: This trend reflects a clear shift away from ultra-minimal, box-heavy design toward more fluidity, using soft gradients, layered shapes, and broken grids (like Bento grids) to guide the eye, evoke emotion (comfort, creativity), and make brands memorable by offering a unique, less cluttered feel against traditional designs
3. Bento Grid Layouts
Bento grids dominate 2026 as a modular approach inspired by Japanese lunch boxes. Designers arrange content in asymmetric, card-like blocks that create visual interest while maintaining order. This layout excels at showcasing diverse content—features, testimonials, images—without overwhelming users. It can incorporate Organic/Anti-Grid elements by softening edges or adding fluid shapes within modules. It supports responsive design beautifully, stacking cleanly on mobile.

Best for: Portfolios, SaaS dashboards, e-commerce, and content-heavy sites needing clear hierarchy.
Implementation: Use CSS Grid or frameworks like Tailwind. Vary card sizes for emphasis, but keep whitespace generous for scannability.
4. Scroll Storytelling & Cinematic Experiences
Scroll storytelling creates cinematic narratives through carefully timed reveals, transitions, and interactive elements that unfold as users scroll.
This immersive approach transforms passive browsing into engaging journeys. Brands use scroll-triggered animations and progressive content loading to guide users through stories that build emotional investment. Why it’s rising: As users increasingly seek meaningful experiences online, scroll storytelling helps break down complex information into digestible sequences that feel intuitive and memorable. Instead of static blocks of text and images, this approach lets designers control pacing, reveal insights at the right moment, and create journeys that feel more like discovery than reading — improving engagement while still maintaining clarity and usability.
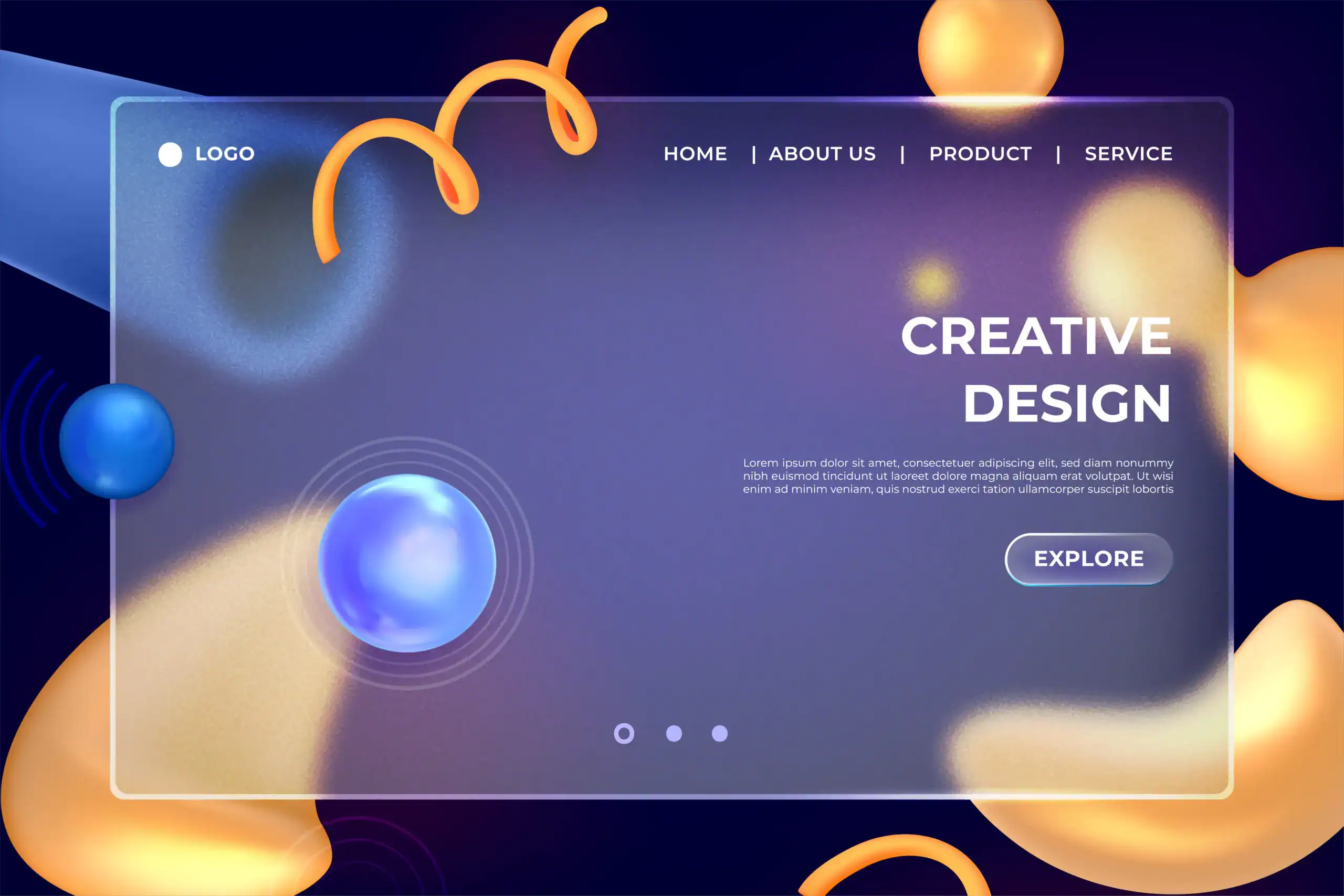
5. Glassmorphism & Soft Transparency Effects

Source: Freepik – redgreystoc
Glassmorphism adds modern elegance through translucent UI layers, soft blurs, and subtle shadows that create a clean, high-end sense of depth. Often paired with dark mode, gradients, and minimal layouts, this frosted-glass effect helps separate content without heavy borders or bold blocks—keeping interfaces light, airy, and visually refined.
In 2026, glassmorphism matters because it improves readability while calming the look of busy pages, giving websites a layered, tactile feel that draws users into the content. When used intentionally, it delivers a futuristic polish that works especially well for brands aiming for modern, tech-forward, or premium positioning.
6. Human Scribble/Hand-Drawn & Nostalgic Elements
Hand-drawn illustrations, scribble accents, handwriting-style fonts, and retro-inspired design details are rising in 2026 as brands push back against AI’s overly polished “perfect” aesthetic. These playful, imperfect elements add warmth, personality, and authenticity—helping websites feel more human and emotionally relatable.

Source: Madliners — Rough Font Duo by PixelBuddha via Dribble
This trend often pulls from nostalgic eras (early 2000s is especially popular right now), but the real strategy is aligning the look with your audience and brand identity. For companies wanting a less corporate feel, nostalgic visuals create a charming, textured “throwback” experience that stands out—and makes your site feel memorable, not manufactured.
7. 3D & Immersive Elements
In 2026, lightweight 3D visuals, parallax motion, and spatial design are becoming mainstream as brands look for more immersive, high-engagement experiences without sacrificing performance. Thanks to tools like WebGL and Three.js, web teams can now integrate photorealistic 3D elements more easily—using optimized formats like glTF models and lazy-loading to keep pages fast.
This trend is especially powerful for product storytelling and e-commerce, where interactive previews let users rotate, inspect, and visualize items more confidently—reducing purchase hesitation. As AR/VR influences continue bleeding into the web, 3D becomes a practical way to add depth and realism while still staying mobile-friendly and conversion-focused.
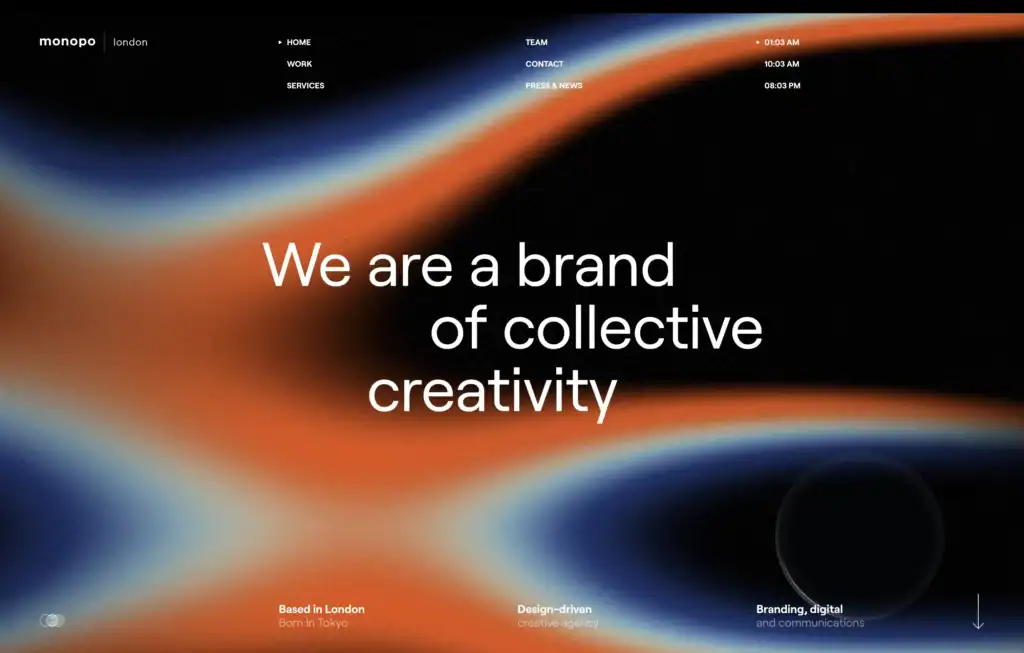
8. Kinetic & Animated Typography
Source: Emotions – A kinetic typography
Kinetic typography brings text to life in 2026, transforming static words into dynamic storytelling elements. This trend features type that moves, stretches, rotates, or reacts to user interactions like scrolling or cursor movement, adding energy and personality to web experiences.While animated text has been around, 2026’s approach is more sophisticated—using subtle, purposeful motion to guide attention, emphasize messages, or create emotional impact.
When implemented thoughtfully with lightweight techniques, kinetic typography enhances engagement without compromising the performance standards that define successful modern web design.Creative agencies and bold brands are leading this trend, using animated headlines that reveal progressively on scroll or type that responds to user gestures for memorable first impressions.
9. Expressive Typography

Source: Medium.com
Expressive typography takes center stage in 2026, with bold, personality-driven type becoming a primary branding tool. Designers use oversized headlines, custom letterforms, and creative text arrangements to communicate brand voice instantly and memorably.
Combined with variable fonts and subtle animations, expressive type creates emotional impact while maintaining readability across devices. This trend helps brands stand out in saturated digital spaces through distinctive visual language.
10. Variable Fonts
Variable fonts represent a technical breakthrough that’s now a cornerstone of modern website design in 2026. Unlike traditional fonts that require separate files for each weight or style, variable fonts contain an entire typeface family in one file, allowing infinite variations along axes like weight, width, and slant.
This innovation dramatically improves performance by reducing HTTP requests and file sizes, while enabling fluid, responsive typography that adapts seamlessly to different screen sizes and contexts.
Designers can create headlines that subtly shift weight on hover or paragraphs that adjust for optimal readability on mobile devices.The result is faster-loading sites with more dynamic, tailored text experiences—perfect for brands wanting sophisticated typography without sacrificing speed.
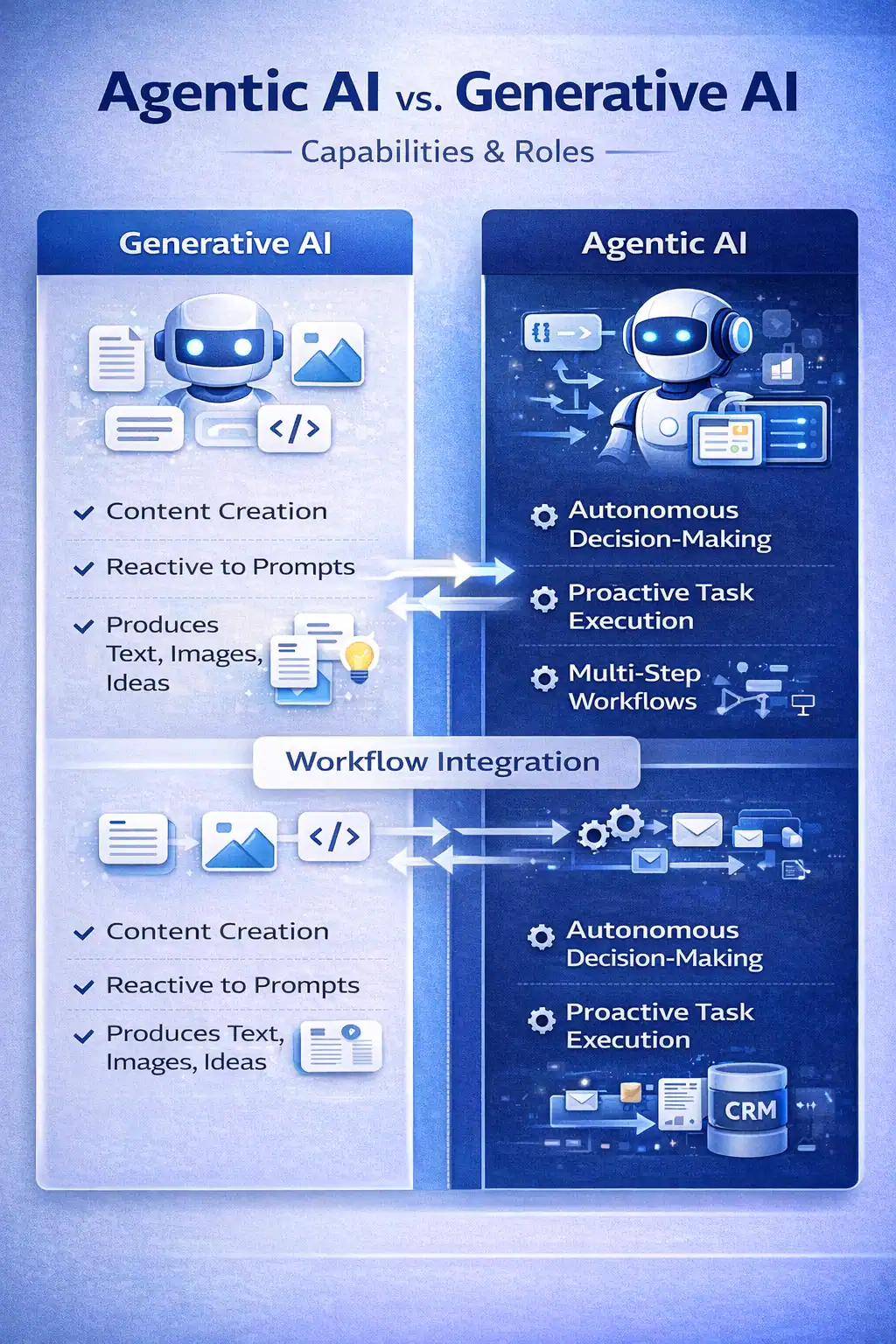
11. Agentic AI and Advanced Personalization that Feels Natural
Agentic AI refers to AI systems that don’t just recommend or personalize — they can autonomously plan and execute actions to achieve a goal. In 2026, this shifts websites and marketing systems from static experiences into intelligent assistants that don’t just adapt — they act. Instead of simply showing a user the “right” content, agentic AI can qualify leads, update content, book appointments, trigger follow-ups, and optimize campaigns automatically using CRM data and behavioral signals.
That’s where advanced personalization becomes more powerful — and more natural. AI integration is no longer about flashy chatbot popups or gimmicky features. It’s about seamless, behind-the-scenes support that improves the experience without disrupting it. Contextual helpers, predictive search, personalized recommendations, and smart navigation tools guide users faster toward what they need, while agentic workflows remove friction in the background.
When done well, personalization feels less like marketing and more like convenience — users complete tasks faster, get more relevant experiences, and barely notice the technology driving it.

12. Dark Mode as Standard
Dark mode transitions from trendy feature to expected standard in 2026, with most new designs including toggleable light/dark themes by default. This shift reflects user preferences for reduced eye strain during extended browsing sessions and the premium, sophisticated aesthetic dark interfaces provide. Modern implementations go beyond simple color inversion—thoughtful dark mode designs use deeper blacks, subtle contrasts, and carefully chosen accent colors that maintain readability while creating immersive experiences.
When paired with system preference detection, sites automatically adapt to users’ device settings for seamless transitions. Brands embracing dark mode as standard report improved user satisfaction and longer session times, particularly among evening browsers.

13. Designs That Feel Alive
Designs that feel alive incorporate subtle, purposeful animations and interactions that make interfaces more responsive and human. In 2026, this trend focuses on micro-movements—gentle parallax, breathing elements, or components that react to cursor proximity—creating interfaces that feel dynamic without overwhelming users.
When balanced with strong performance, these living designs enhance emotional connection and guide user attention naturally. The key is restraint: every motion serves a purpose, whether delighting users or improving usability.
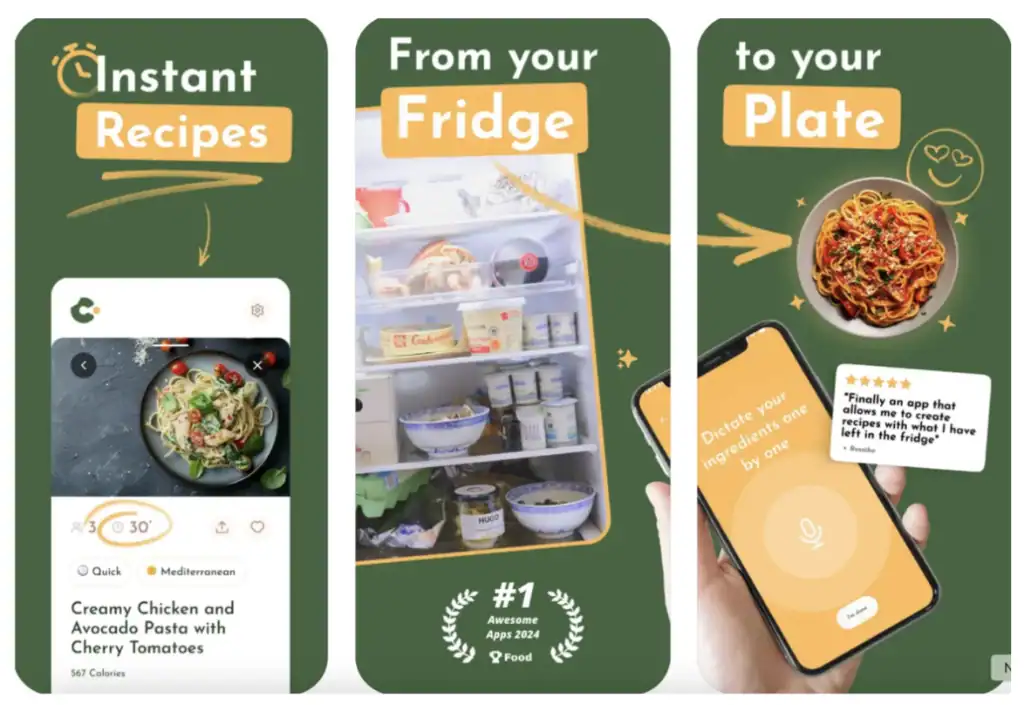
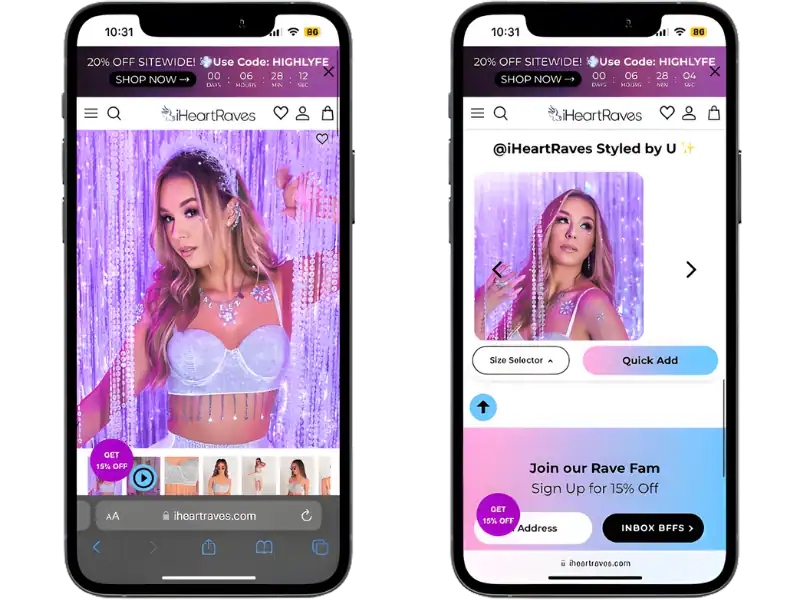
14. Vertical Photographs & Mobile-First Design
Vertical photography dominates mobile-first web design in 2026, aligning perfectly with how users consume content on smartphones.This trend emphasizes thumb-friendly navigation and portrait-oriented visuals for optimal engagement.
With mobile traffic dominant, vertical (portrait) imagery rules hero sections and galleries. Designs prioritize thumb-friendly navigation and vertical scrolling.
Best for: Social-like experiences, e-commerce, and content sites.
Implementation: Shoot/create assets in 9:16 ratio; use flexbox/grid for fluid adaptation.

Source: iheartraves.com
Want to Improve Your Website Performance?
We can provide a personalized website assesment and one on one consultation.
15. Bold Color Returns (High Saturation & Dopamine Palettes)
After years of muted neutrals, bold, saturated colors make a strong comeback in 2026,bringing energy and emotional impact after years of muted minimalism. High-contrast palettes, vibrant gradients, and dopamine-inducing hues create joyful, memorable experiences that stand out in users’ minds.
Designers use these colors strategically to evoke specific emotions, guide attention, and reinforce brand personality in increasingly competitive digital spaces.
Why it’s rising: Users crave emotional connection post-minimal era; stands out in AI summaries.

Source: lionelwong.com
16. Speed Optimization is Mandatory
Speed optimization has evolved from best practice to absolute requirement in 2026 web design trends. With Core Web Vitals directly influencing rankings and user satisfaction, designers now prioritize lightweight assets, efficient code, and intelligent loading strategies above all else.Modern web design embraces techniques like lazy loading, critical CSS inlining, next-gen image formats (WebP/AVIF), and minimal JavaScript to achieve sub-2-second load times. Even visually rich sites must perform flawlessly, proving that impressive aesthetics and blazing speed can coexist.
Businesses ignoring this trend risk higher bounce rates and lost visibility—speed is no longer optional in competitive digital landscapes.
17. Vibrant Gradients
Vibrant gradients continue trending in 2026 as designers layer radial and linear blends across full-screen backgrounds, hero sections, and key UI elements. Instead of harsh color blocking, gradients create soft, high-impact transitions that add depth, realism, and a sense of motion—without relying on heavy animation.
When used strategically, gradients also strengthen visual hierarchy, helping guide the eye toward CTAs, navigation, and interactive components. The key is balance: vibrant hues can energize a layout and reinforce brand mood, as long as transitions stay smooth and the gradient supports readability rather than overpowering the content.
18. Expressive Minimalism
Expressive minimalism emerges as a refined web design trend in 2026, blending the clean simplicity of traditional minimalism with subtle, meaningful elements that add warmth and personality. This approach moves beyond stark, empty spaces to incorporate intentional textures, soft organic shapes, and carefully chosen accents that tell a brand’s story without overwhelming the user. Drawing from the evolution of graphic design, it responds to user fatigue with overly polished interfaces by introducing human touches that feel authentic and inviting.
What sets expressive minimalism apart is its focus on emotional connection—using negative space to highlight key content while adding gentle flourishes like hand-drawn icons or warm color gradients to evoke feeling. This trend benefits businesses by improving user retention through balanced, calming experiences that still convey brand identity effectively.
19. Blending Photos with Graphical Elements
Blending photos with graphical elements has become a sophisticated staple in 2026 web design trends, where real-world imagery merges seamlessly with digital overlays to create rich, layered visuals. This technique involves incorporating brand-specific icons, shapes, doodles, patterns, or text directly onto photographs, transforming standard images into custom storytelling tools that feel both artistic and purposeful.
What elevates this trend is its ability to add context and personality without overwhelming the core image—designers use subtle transparency, color harmony, and strategic placement to ensure the graphics enhance rather than distract.
20. Chatbots More Like “Chatbuds”
Conversational UI in 2026 is personality-first — and significantly more useful. Instead of stiff, scripted bots that feel like customer service hurdles, today’s chat experiences are designed to feel like human copilots: friendly, fast, and context-aware. These “chat buds” integrate humor, empathy, and casual tone while using contextual memory to recognize repeat visitors, understand intent, and reduce friction across the user journey.
Powered by real-time NLP and connected to CRM data, modern website assistants can do more than answer FAQs. They can qualify leads, route inquiries, recommend content or services, surface pricing information, and trigger scheduling flows — all without forcing users into long forms or multiple clicks. The best implementations feel embedded, not disruptive: chat assistants appear at the right moment, guide users through decision-making, and smoothly hand off to humans when needed.
Previous Trends That Have Become Standard or Common
- 1White Space
- 2Parallax Scrolling
- 3Gradients
- 4Thumb-Friendly Mobile Navigation
- 5Website Load Time and Page Speed
- 6Intelligent Content Loading Techniques
- 7Geolocation & Browser-Based Content
- 8Accessibility and Availability
- 9Grid System
- 10Full-Page Headers
- 11Full Height Homepage Hero
- 12Dark Mode
- 13Micro-Interactions & Micro-Animations
- 14Sustainable Web Design 2.0
- 15Voice-Activated Interface
1. White Space
The use of white space is about giving content room to breathe, not trying to cram the most information possible on the screen. The experience is more relaxing for your website visitors, the content stands out better, and readability is improved.
White space is just the term for the spacing we give between elements. It does not have to be white, as long as the area is empty. This is why it’s also known as “negative space.”
A clear indication of an outdated website is the presence of an overwhelming amount of text, often referred to as a “wall of words” and no white space. In contemporary web design, the focus is on creating a balanced and visually appealing layout that combines compelling visuals, concise text, and user-friendly navigation. The concept of a “wall of words” is considered obsolete, as it tends to overwhelm visitors and may limit engagement rates.

2. Parallax Scrolling
Parallax scrolling is a widely embraced web effect that adds dynamism to specific sections of a webpage. It’s typically employed in full-width applications, accompanied by images, videos, or textured visuals that contribute depth to a page. As users scroll past the media, the scrolling action creates an illusion of the media being positioned behind adjacent sections, making the content more engaging.
3. Gradients
Gradients are a long-time trend that has evolved from subtle color overlays to eye-catching backgrounds.
They can be used to add depth, serve as a striking background, or subtly to add texture to an illustration. We increasingly see it used in bigger and bolder typography.
This trend has staying power. We’re excited to see the continual evolution of its use on websites.

4. Thumb-Friendly Mobile Navigation
Responsive design isn’t enough anymore. Your website should work well and be user-friendly on all mobile devices – regardless of the size! But in 2025, web design will continue to be focused on creating websites that are thumb-friendly.
What exactly is “thumb-friendly”?
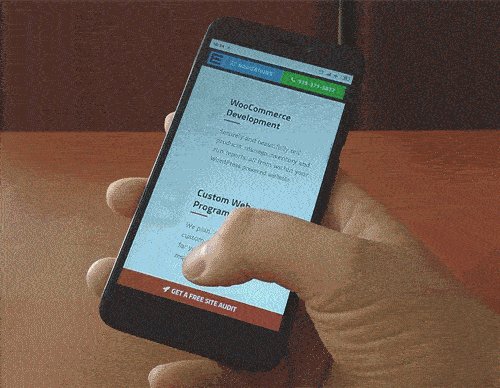
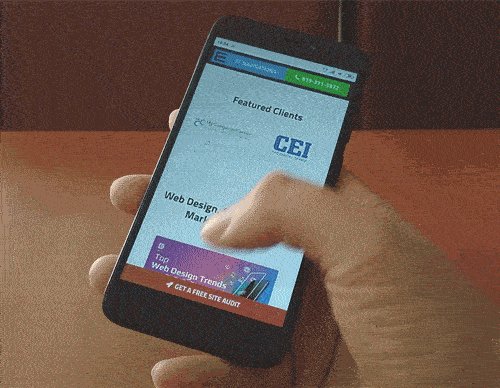
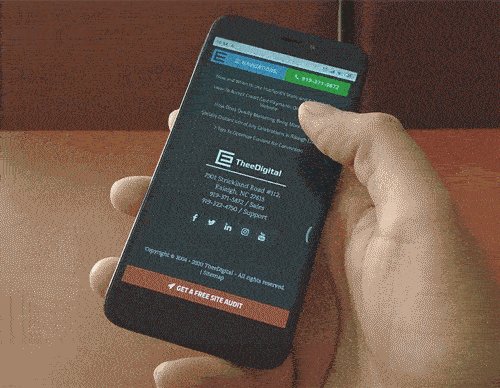
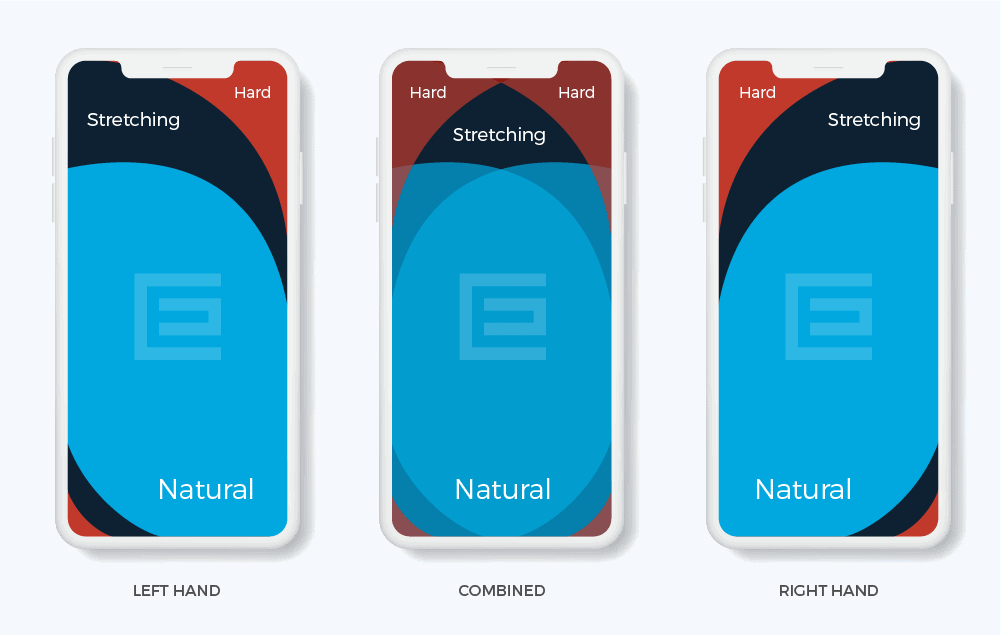
We’re talking about the way we use our phones. If you’re reading this on your phone right now, look at how you’re holding it. Your fingers are probably wrapped around the back of your phone (or around a phone grip), leaving your thumb to do all the work. You probably look like this.
Spooky, huh?
Not really. That’s how most of us use our smartphones, and that’s why thumb-friendly navigation is essential. Putting the navigation bar, menu, and even contact buttons in the space your thumb can reach (the center of the screen) makes your site more comfortable to use and improves your UX tenfold.
Here is a great graph showing the thumb-friendly areas of a phone screen:

5. Website Load Time and Page Speed
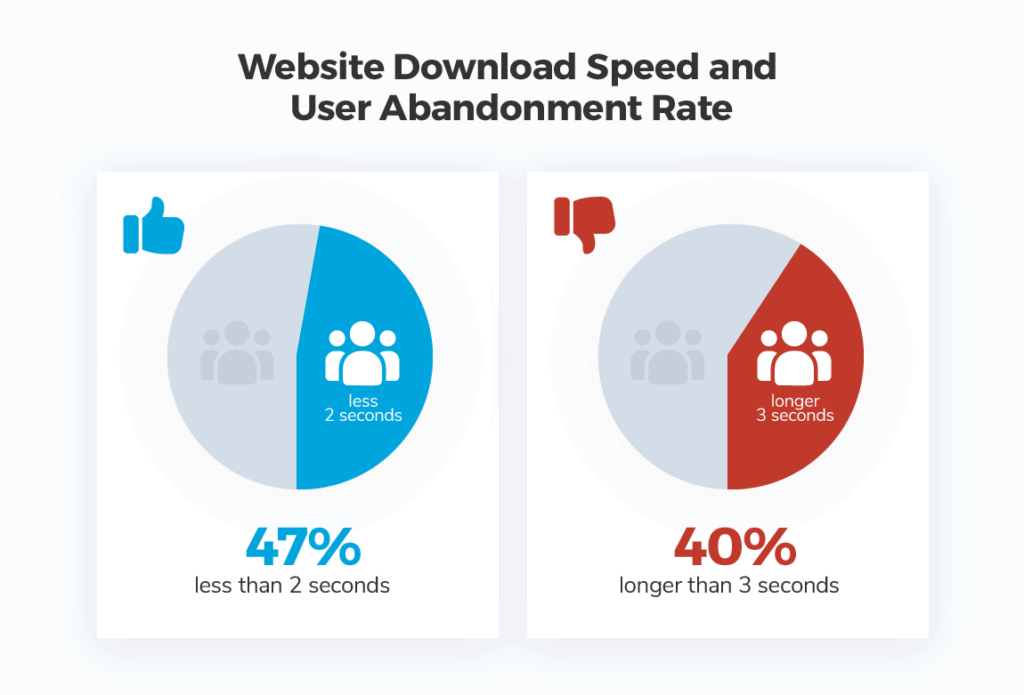
One of the most critical web design standards revolves around lightning-fast load times. Prompt loading speeds have been vital components of user experience (UX) and search engine optimization (SEO) for years and continue to be a top priority for high-ranking, high-converting websites.
Research indicates that over half of internet users expect websites to load quickly, within two seconds of clicking a link. If your site takes longer than three seconds to load, visitors are likely to abandon it and probably never return. Website performance directly affects a company’s revenue. For instance, Pinterest managed to reduce perceived waiting times by 40%, resulting in a 15% increase in search engine traffic and user registrations.
At TheeDigital, our mantra is “conversion, conversion, conversions.” We closely monitor website loading times to ensure a seamless user experience.

6. Intelligent Content Loading Techniques
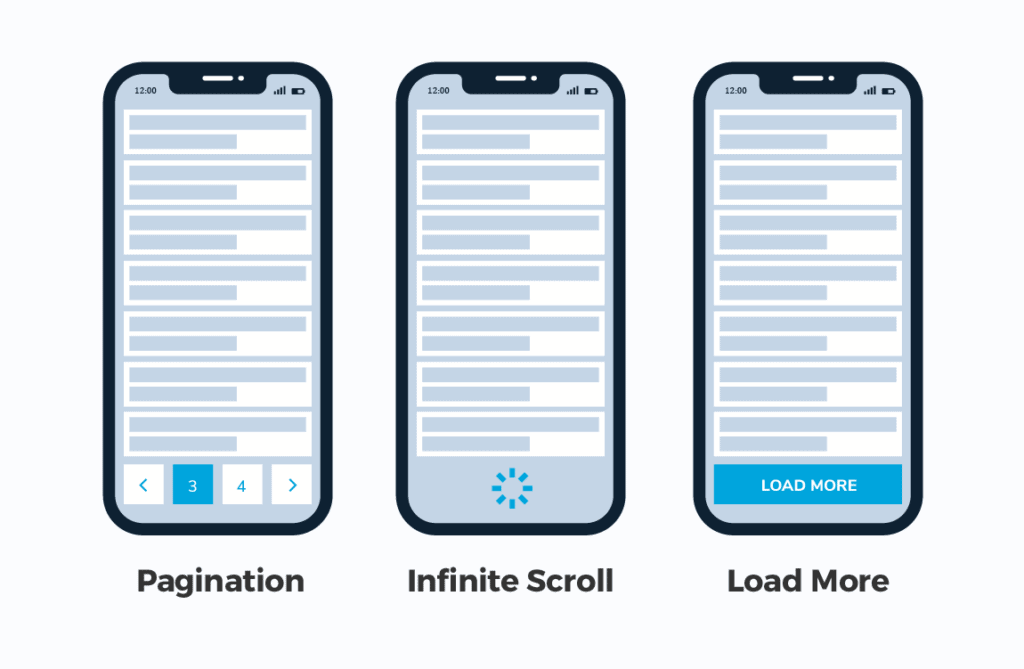
A large number of websites today are laden with resource-intensive elements and external integrations, resulting in slower loading times. However, there are several methods available to create smarter websites that load only the necessary content for the user. Techniques such as lazy loading and infinite scrolling have been employed by major social networks for years and are particularly popular for lengthy single-page websites.
Adopting one or more of these technological approaches can provide a competitive edge and enhance the overall user experience, thereby improving conversion rates and search rankings. Lazy loading, for instance, ensures that web browsers like Google Chrome, Safari, and Firefox download only the visible content on the screen, conserving server resources and reducing loading times for unseen content.
Since many users never reach the bottom of a webpage, it makes more sense to load content as they scroll down, approaching the lower sections of the page.

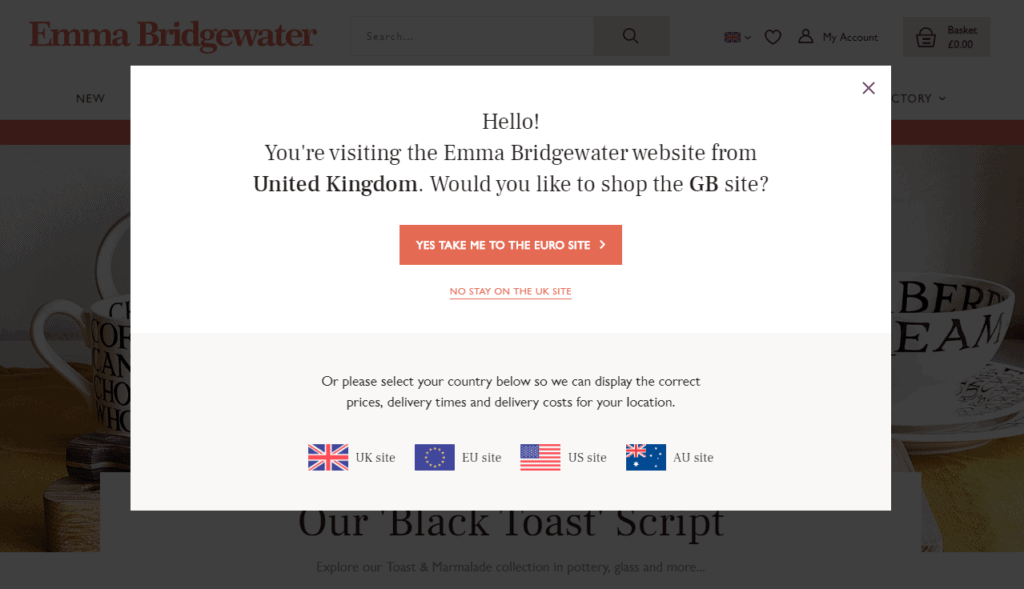
7. Geolocation & Browser-Based Content
You may have noticed that the content on certain websites changes when revisited after a short period or accessed from a different device or browser. Advanced websites leverage browsing history and location data to deliver dynamic, personalized content rather than generic information intended for a broader audience.
Customized content for repeat visitors can result in higher conversion rates. This is evident in search engines like Google, where location-based results are displayed for queries. For instance, people searching for nearby restaurants in Raleigh, North Carolina, will see different results than users in other locations.
An efficient directory website can also take user preferences into account, such as prioritizing Italian restaurants in search results for users who have previously reviewed or saved them. Personalized content is particularly crucial for e-commerce websites, where displaying recently viewed, saved, or liked products and highlighting abandoned cart items can lead to increased conversions.
As users increasingly expect personalized website content, it will become a more significant factor in achieving a successful online presence. What makes 2025’s approach distinctive is its subtlety and intelligence. Rather than obvious location-based changes, websites now seamlessly adapt their entire experience—from content delivery to interface design—creating naturally personalized journeys that feel intuitive rather than intrusive. As users increasingly expect this level of customization, it’s becoming a crucial factor in maintaining competitive advantage and driving engagement.

8. Accessibility and Availability
Inclusivity and accessibility are more than a trend, but there is a growing need for web design to factor in the needs of people with disabilities. In 2025, accessibility has evolved beyond basic compliance to become a fundamental aspect of thoughtful web design. Having a site that every visitor can navigate and interact with is more than just part of good customer service and providing an excellent experience. It can increase conversion, boost your SEO, and help you reach a bigger audience.
Elements that improve accessibility include:
- Creating strong color contrast between text and backgrounds;
- Adding focus indicators, such as the rectangular outline that shows up around links when using keyboard navigation;
- Using labels and instructions with form fields rather than low-context placeholder text;
- Using functional alt tags for images (which also boosts SEO!)
Modern accessibility focuses on a holistic approach where design fundamentals and user needs intersect. Designers are moving beyond basic requirements to create experiences that are inherently accessible through thoughtful typography, strategic use of color psychology, and intentional content hierarchy. This approach naturally aligns with current trends toward human-centric design and authenticity.

9. Grid System
Are grid systems going away in 2025? While 2025’s web design trends like anti-design and brutalism might suggest a departure from structured layouts, grid systems remain an essential foundation of web design. What’s changing is how designers use them—grids are becoming more fluid and adaptable, supporting both traditional and experimental designs.
Even in layouts featuring big blocks with vivid contrasts or brutalist elements, the grid provides structure that ensures responsive behavior across all devices. Far from disappearing, grid systems in 2025 are simply evolving to enable more creative freedom while maintaining essential functionality.
Examples of Grids in Use: Shrine from Google’s Material Studies
10. Full-Page Headers
While full-page headers remain relevant in 2025 web design trends, their implementation has evolved significantly from the static hero sections of previous years. Today’s full-page headers combine elements of experimental navigation and motion design to create more dynamic, interactive experiences. Rather than simply placing important text or call-to-action buttons on the left with graphics on the right, designers are now using these spaces to introduce brand storytelling through thoughtful animations and intentional user interactions.
However, the key to successful full-page headers in 2025 lies in their restraint. In line with the broader trend toward sustainable web design and reduced motion, these headers must balance impact with efficiency.
11. Full Height Homepage Hero
Like a giant billboard, making your homepage hero section full-height can focus your users’ attention and serve as distraction-free messaging.
Think of full-screen hero sections as an opportunity for great storytelling. Just keep in mind that images will crop differently based on browser dimensions.
You should use an image that will accommodate the design accordingly. Concerned about your content not being “above the fold? The significance of having optimized content within the immediate viewport has diminished, given that most users are accustomed to scrolling down for more information.
12. Dark Mode
Dark mode web designs serve a couple of different functions. On the practical end, they help reduce eye strain, a concern for many as we are spending more and more time looking at screens. On the aesthetic end, dark mode easily creates an ultra-modern look for your website while giving you the ability to highlight other design elements just by darkening the elements that surround it. A great feature for any web design and development agency to try!
13. Micro-Interactions & Micro-Animations
On a website, micro-interactions are small animations that offer subtle feedback to users.
One of the most commonly used micro-interactions is seeing a link change colors when a user mouses over it.
With the focus on micro-interactions, that same experience might be given more attention to stand out.
Imagine a gradient slowly shifting hues as you scroll down a page, or a pop of color exploding from your mouse after you click an element.
These are prime examples of elevated micro-interactions that you’ll see more often.
As you might have guessed from the name, micro animations are small animations. But in this case, small doesn’t mean insignificant. Micro animations are extremely helpful when it comes to guiding users through their interactions with your website. They can also add an element of playfulness to your site like Smashmallow did with the micro animations in their hero image.
Micro animations have been popular for several years, but in 2025, it’s all about using them with intention and restraint. As our UI/production designer explained, we’re thinking about how things move more naturally, whether they’re on a curve or wheel instead of on a flat plane.
In 2025, ecommerce sites, especially in fashion and retail, use sophisticated micro animations to enhance UX and dynamically showcase products. These context-aware animations intelligently respond to user behavior while maintaining the subtle, purposeful nature that makes micro animations so effective.
14. Sustainable Web Design 2.0
In 2025, web sustainability will evolve beyond basic optimization focusing on creating environmentally friendly websites. As designers and developers take a more holistic approach to reducing digital carbon footprints. This isn’t just about faster loading times anymore – it’s about conscious design choices that consider environmental impact at every level.
Sustainability is now a key factor in web development, from optimizing media and coding for efficiency to selecting eco-friendly hosting. By prioritizing streamlined code, accessibility, and eco-friendly hosting options, Sustainable Web Design helps reduce carbon emissions associated with the internet.
Additionally, these practices not only benefit the environment but also result in faster, more efficient websites that users love to interact with. This 2025 web design trend represents a perfect alignment of user experience, performance, and environmental responsibility for any web design and development agency.
15. Voice-Activated Interface
The way we access information is changing – instead of typing into Google, we now ask a question or make a demand. This means web design is adjusting to keep up with the prevalence of voice chatbots and virtual assistants.
While a voice-activated interface isn’t commonplace for most websites, this emerging trend isn’t going anywhere in the foreseeable future.
We can expect to see more and more websites integrating voice search as an option to traditional text search.
The Latest Web Design Trends and Standards for 2026 in Three Words: Human, Balanced, and Alive
As we look at 2026 web design trends, we’re seeing a clear shift toward human-centered experiences through hand-drawn elements, expressive typography, organic shapes, and intentional imperfections that counter AI’s sterile perfection. The focus is on creating websites that feel alive with subtle animations, kinetic type, and immersive storytelling, while maintaining balance through mandatory speed optimization, natural AI integration, dark mode as standard, and sustainable practices.
These trends reflect a broader movement toward expressive yet performant digital spaces—blending bold colors and modular layouts with mobile-first vertical imagery and advanced personalization. Updating your website’s design isn’t just about aesthetics—it’s about forging emotional connections, delivering seamless performance, and meeting evolving user expectations in an increasingly intelligent digital world.
Ready for A Website that Works Harder for You in 2026?
Updating your website’s design can positively impact your brand and revenue. If you want a modern and user-friendly website, contact our team today. Call 919-635-5575 or schedule a consultation today!
Tags: Our Favorites • Web Design