“Above the fold” refers to the portion of a webpage that is visible without further scrolling. This term is deeply rooted in the newspaper industry, where the most compelling stories and photographs are placed on the upper half of the front page, literally “above the fold” of the paper, to capture the attention of potential readers. Historically, this prime real estate was crucial for selling newspapers, as it was the first content a passerby would see at the newsstand.
As screens of various sizes became the new norm for reading and consuming content, the fold followed, albeit with a more fluid definition. In web design, the fold’s location is not fixed; it varies based on device, screen size, and resolution, making it a moving target for designers and content creators. Despite these variations, the importance of the fold in digital design has remained constant, with the area above it serving as the launching point for a site’s most important messages and calls to action.
The Importance of Above the Fold Content
The strategic importance of above-the-fold content is underscored by user engagement statistics. Studies have consistently shown that content positioned above the fold attracts the majority of a user’s attention during the first few seconds of a page visit. In fact, according to research, above-the-fold content garners 57% of users’ viewing time (Nielsen Norman Group), a significant figure when considering the brief window available to capture user interest. This initial engagement is critical, as it sets the stage for the user’s subsequent interaction with the site.
The positioning of content above the fold can significantly affect bounce rates and conversion. Bounce rate, the percentage of visitors who navigate away from a site after viewing only one page, is inversely related to how effectively above-the-fold content captures and retains user attention. A well-designed above-the-fold experience can reduce bounce rates by providing immediate value through clear, concise messaging and intuitive navigation cues. Conversely, a cluttered or slow-loading above-the-fold experience may increase bounce rates, as users may not wait for the full content to become accessible.
Conversion rates, or the percentage of users who take a desired action on a site, are also heavily influenced by what lies above the fold. The presence of a clear call-to-action (CTA), for instance, can guide users toward making a purchase, signing up for a newsletter, or engaging with content further down the page. Optimizing the above-the-fold area for conversions involves a careful blend of persuasive copy, attractive design, and user psychology.
Above the Fold in Web Design
The concept of “above the fold” in web design is linked to the technical aspects of screen resolutions, device types, and responsive design. As there is no universal screen size, web designers must account for a range of devices—from large desktop monitors to small mobile phones. This variability means that what appears above the fold on one device may be buried below it on another. Responsive design practices enable a website to adapt its layout dynamically to fit the viewing environment, ensuring that key content remains prominently positioned across all devices. This adaptability is crucial for maintaining the effectiveness of the fold, regardless of how users access a site.
Content hierarchy and prioritization play pivotal roles in organizing above-the-fold content. Since this area is the first to be seen, it must contain the most important information that a user is seeking or that the site wishes to convey. This often includes branding elements like logos and taglines, main navigation menus, and significant calls-to-action. Prioritizing content effectively means assessing user needs and business goals to determine what deserves prime placement, ensuring that users are immediately engaged and guided toward the site’s most valuable aspects.
Visual elements within the above-the-fold area are critical for capturing user attention and conveying a brand’s message. The use of imagery, typography, and color must be harmonious and purposeful. High-quality images and graphics can quickly communicate complex ideas and evoke emotional responses, while clear and readable typography ensures that textual information is easily digestible. Color schemes are equally important, as they can draw attention, create mood, and influence perception. The strategic use of these visual elements can make the difference between a user staying on a page or leaving it.
Load time is another crucial factor affecting the visibility and impact of above-the-fold content. Web performance is often measured by how quickly the above-the-fold content can be delivered to and rendered on a user’s device. A delay in loading time can lead to a poor user experience, with a significant negative impact on both perceived professionalism and user patience. Studies have shown that even a one-second delay in page response can result in a 7% reduction in conversions. Therefore, optimizing above-the-fold content to load swiftly is not just a technical necessity but a commercial imperative.
Best Practices for Above-the-Fold Content
Creating effective above-the-fold content is both an art and a science, requiring a blend of creativity, marketing acumen, and technical savvy. Here are some best practices for maximizing the impact of this critical screen real estate.
Crafting Compelling Headlines
The headline is often the first thing that catches a user’s eye and can make or break their decision to continue on a site. A compelling headline should be clear, concise, and targeted to the site’s audience. It must convey the essence of the content or offer below it and do so with enough intrigue to prompt further reading. Effective headlines often include strong action verbs, benefit-driven language, and relevance to the user’s potential interests or pain points.
The Role of CTAs (Call to Action) in the Above-the-Fold Area
CTAs are the pivot points on which user engagement turns. Positioned above the fold, a CTA serves as a signpost, guiding users toward the action a site wants them to take, whether it’s making a purchase, signing up for a service, or simply reading more. The CTA must stand out visually but remain cohesive with the overall design. It should be action-oriented, using imperative verbs like “Learn More,” “Get Started,” or “Buy Now.” The placement of the CTA should be natural and logical, following the flow of information the user receives upon landing.
Balancing Aesthetics with Functionality
While aesthetics are important for attracting attention, functionality ensures that the user’s experience is smooth and purposeful. Above-the-fold content should be designed not only to look good but also to be highly usable. This means navigation should be intuitive, information should be easy to digest, and the page should load efficiently. The use of whitespace, for example, can help make the page look uncluttered and direct focus to the most important elements.
Examples of Successful Above-the-Fold Layouts
There are numerous examples of websites that have mastered their above-the-fold content. E-commerce sites like Amazon use a clear value proposition and search functionality to guide users towards their vast product range. News websites, such as The New York Times, display top stories and breaking news headlines to engage readers immediately. Tech companies, like Apple, often use bold imagery and minimal text to create a strong brand impression and highlight their latest products.
In all successful cases, the above-the-fold content is characterized by a clear understanding of the audience’s needs and expectations, a design that communicates a value proposition instantly, and a layout that facilitates a seamless transition from initial interest to deeper engagement. By adhering to these best practices, designers and content creators can ensure that the top part of their website is not only seen but is also effective in driving user action.
SEO and Above the Fold
The relationship between SEO and above-the-fold content has been a topic of interest among webmasters, especially following Google’s algorithm updates that emphasize page layout and user experience. Here’s how above-the-fold content plays into SEO and overall site performance.
Google’s Algorithm Updates and the Fold
Google’s algorithm updates have historically penalized sites that load the above-the-fold area with excessive ads or non-content elements, which can lead to a poor user experience. The “Page Layout” algorithm, for instance, targets websites that fail to provide quality content above the fold. Google understands that users want immediate access to information without the need to scroll, and its algorithms have been fine-tuned to favor sites that cater to this preference. Consequently, web designers must consider the strategic placement of content to ensure compliance with SEO best practices and to maintain or improve their search rankings.
Content Uniqueness and Search Engine Rankings
Unique and valuable content is the cornerstone of strong SEO, and this is no less true for the content above the fold. Search engines tend to give higher rankings to pages that offer original content immediately visible to users upon page load. This means that duplicating content from other sites or pushing it below the fold in favor of ads can negatively impact a site’s search engine visibility. Ensuring that the first screen of a website is both original and informative can significantly boost its SEO performance.
Above-the-Fold Content and Mobile Optimization
With mobile devices accounting for over half of global internet traffic, the importance of optimizing above-the-fold content for mobile users cannot be overstated. Google’s mobile-first indexing prioritizes the mobile version of a website for ranking and indexing. This shift makes it imperative for above-the-fold content to be responsive and mobile-friendly, ensuring fast loading times, readable text, and accessible navigation on smaller screens. A mobile-optimized above-the-fold experience not only aids in SEO but also meets user expectations for quick and easy access to information on the go.
How Above-the-Fold Placement Affects Ad Visibility and Revenue
For websites that rely on ad revenue, the placement of ads above the fold is a delicate balance between visibility and user experience. While ads in this prime location are more likely to be seen and clicked on, leading to higher revenue, overloading the space with advertisements can detract from the user experience and content value, potentially harming both SEO and the site’s credibility. The key is to integrate ads in a way that feels natural and unobtrusive, complementing rather than competing with the content for user attention.
By optimizing the fold with user experience in mind, webmasters can satisfy both the algorithmic demands of search engines and the practical needs of their audience, leading to a successful and high-performing website.
Common Misconceptions About Above the Fold
The digital landscape is rife with myths and misconceptions, and “above the fold” is no exception. Despite the changing face of web design and user behavior, the fold continues to play a crucial role in the user experience. Let’s address and debunk some of the common myths surrounding it.
Debunking the Myth of the Fold’s Irrelevance
One prevalent myth is that the fold is no longer relevant in today’s scroll-heavy online environment. However, this is a misconception. While it’s true that users are more accustomed to scrolling than they were in the early days of the web, research shows that the content above the fold still captures the majority of user attention. A study by the Nielsen Norman Group found that users spend 57% of their time above the fold with a sharp decline in attention thereafter. The fold remains a vital element of web design, serving as the initial engagement point that can influence the entire user journey on a website.
The Fold in Different Industries: E-commerce, News, B2B
The significance of the fold varies across industries but it is universally important. In e-commerce, for instance, above-the-fold content is critical for showcasing featured products and promotions, directly influencing click-through and conversion rates. For news websites, the top stories and breaking news headlines above the fold are essential for engaging readers and encouraging subscriptions. In the B2B sector, above-the-fold content often focuses on establishing credibility and quickly conveying value propositions to potential business clients. Each industry must approach the fold with its unique audience and objectives in mind, ensuring that the most valuable content is immediately visible.
User Behavior Studies and Scrolling Patterns
User behavior studies consistently indicate that while scrolling is a natural action, the quality of above-the-fold content significantly influences whether users decide to scroll down a page. A compelling design and clear, informative content above the fold can entice users to explore further. However, if users don’t find anything of interest initially, they may not bother to look for more, increasing the likelihood of them leaving the site altogether. Scrolling patterns also show that the way content is presented above the fold—such as the use of visual cues indicating more content below—can effectively guide users to scroll and engage with the rest of the page.
By understanding and leveraging user behavior and industry-specific needs, professionals can create above-the-fold experiences that capture attention and drive engagement. The key is not to dismiss the fold but to understand its role in the modern web environment and to design with intention and insight.
Designing for the Fold: A Step-by-Step Guide
Designing for the fold is a process that requires careful planning and execution. Here’s a step-by-step guide to ensure that the content above the fold is optimized for user engagement and business goals.
Initial Assessment: Understanding Your Audience and Purpose
The first step in designing for the fold is to understand who your audience is and what they are looking for when they visit your site. This involves researching user demographics, behavior, and needs. It’s also crucial to define the primary purpose of your website. Is it to inform, sell, entertain, or provide a service? With a clear understanding of your audience and your website’s purpose, you can make informed decisions about what content should be prioritized above the fold.
Wireframing for the Fold
Wireframing is a low-fidelity method of sketching out your website’s layout, which is particularly useful for planning above-the-fold content. Start by mapping out where the key elements such as the logo, navigation, headlines, CTAs, and any standout images or videos will go. Remember that the fold line will vary between devices, so create wireframes for different screen sizes to ensure a consistent user experience. Wireframes should be simple and focus on the placement and size of elements rather than design details.
Note: Below are common breakpoints for screen sizes. Knowing these can help you when testing your website and identifying what content appears above the fold.
Standard Website Resolutions For Mobile Screens:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
Standard Website Resolutions For Tablet Screens:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
Standard Website Resolutions For Laptops and Monitors:
- 2560×1440 (QHD)
- 3840×2160 (4K UHD)
- 1920×1080 (Full HD)
- 1366×768
- 1440×900
- 1536×864
- 1024×768
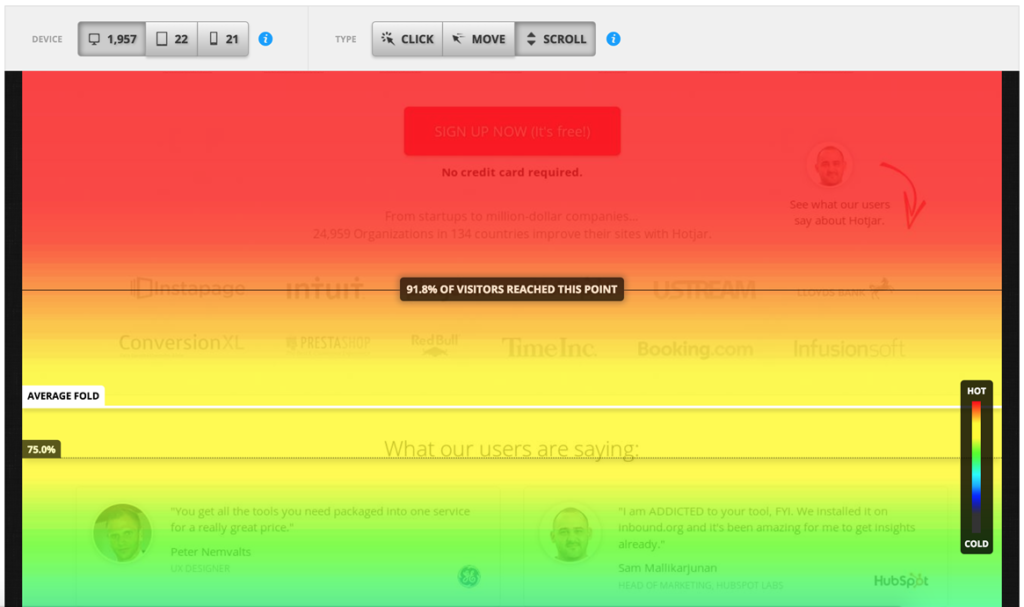
Using heat maps is a great way to help you determine where on average, the above the fold section is located for your webpage based on the specific site visitors your website attracts.
Using Heat Maps to Find Your Website Fold
Heatmap tools collect data from real-life visitors and display the results in various colors. In our example image, dark red showcases the most viewed section of the webpage, yellow for the less viewed sections, and light green for the least viewed sections.

Heatmaps can track where users are clicking or tapping on your website. They can show where visitors have moved their mouse on the screen. This data can be used with analytics to determine how often and how long users interact with each section on your webpage.
Scroll heat maps are the ones you’ll want to use to determine where the fold on your website is. They track how far each visitor to your site scrolls down while looking at your page.
Once you have your scroll heatmap set up and running for a few days, you can get an idea of where your visitors are spending their time on your webpage and where they begin scrolling. This data will inform you where the fold on your page is. It may be as little as 1/2, 1/3, or even 1/4 of your entire web page’s length. With this knowledge you can begin to analyze what content you have appearing above the fold and if it should be tweaked.
Iterative Design and User Testing
Once the wireframes are in place, move on to high-fidelity designs and begin the iterative process of user testing. Create prototypes of your design and conduct tests with real users to gather feedback on the above-the-fold experience. Pay attention to what users are drawn to, what they ignore, and how they interpret the information presented. Use this feedback to refine the design, retest, and continue this cycle until you have a well-optimized layout that meets user expectations and business objectives.
Utilizing Analytics to Refine Above-the-Fold Content
After your website goes live, the design process is far from over. Utilize web analytics to gather data on how users interact with your above-the-fold content. Look at metrics such as time on page, bounce rate, and conversion rate to understand the effectiveness of your design. Heatmap tools can also provide visual data on where users are clicking and how far they are scrolling. Use this information to make data-driven decisions for ongoing refinements to your above-the-fold content.
By following these steps, you can create an above-the-fold experience that not only looks good but also performs well in terms of user engagement and conversion. Remember, the fold is your first and best opportunity to make an impression on users, so it’s worth investing the time to get it right.
The Future of Above the Fold
Looking ahead, the future of above-the-fold content is likely to continue evolving with web design trends and technology advancements. As screen sizes diversify and user habits shift, the fold will remain a dynamic element of web design. The increasing use of AI and personalized content may also play a role in how above-the-fold content is tailored to individual users, making the first screen more relevant and engaging than ever before.
For web designers, the key takeaway is to remain adaptable and user-focused. It’s essential to continue testing and refining above-the-fold content based on real user data and feedback. Designers should embrace the fold as an opportunity to deliver value and drive engagement, using it as a strategic tool rather than a rigid guideline. By doing so, they can create websites that not only rank well in search engines but also provide a compelling and effective user experience.
“Above the fold” is not just a design consideration—it’s a fundamental principle that encapsulates the essence of effective communication in the digital space. By prioritizing clarity, relevance, and engagement in this prime real estate, web designers can craft experiences that resonate with users and achieve the desired outcomes for their websites.
Most problems can be prevented by using a web design company that is also experienced in digital marketing. We can be that team for you! TheeDigital is an experienced web design agency that is here to help. Contact our award-winning web designers at 919-341-8901 or schedule a complimentary consultation and website review.
Tags: Web Design