In today’s digital age, having a strong online presence is essential for any business. But what makes a good website? Understanding the key elements that contribute to an effective business website can set you apart from the competition.
While web design trends come and go, here are ten things that every business website should have:
1. A Clear Purpose
A clear purpose is the cornerstone of any successful business website. It’s the guiding force that shapes every aspect of the site, from its design to the content it hosts. When a website has a clear purpose, it immediately communicates to visitors what the business offers and what they can expect to gain from their visit. This clarity is essential in capturing and retaining the attention of your audience in an increasingly crowded digital landscape.
Defining the Purpose
The first step in establishing a clear purpose is to define the core objectives of your business. Are you selling products or services? Are you providing information or entertainment? Are you looking to generate leads, build a community, or establish your brand as a thought leader in your industry? Understanding your primary goal is crucial in creating a focused and effective website.
Communicating the Purpose
Once the purpose is defined, it needs to be communicated clearly on the website. This can be achieved through various elements:
- Homepage: Your homepage should succinctly convey your purpose. This can be through a prominent tagline, a brief introductory paragraph, or visual cues that align with your business goals.
- Content: The content on your website, including text, images, and videos, should all serve to reinforce your purpose. For example, if your goal is to sell products, your content should be geared towards showcasing product features, benefits, and customer testimonials.
- Design and Layout: The design of your website should reflect its purpose. A website focused on professional services, for instance, should have a more formal design, while a creative business might opt for a more innovative and visually engaging layout.
Aligning with User Needs
Understanding your audience is key to defining your website’s purpose. Your website should not only reflect what you offer but also address the needs and expectations of your target audience. This alignment ensures that visitors find value in your website, which is crucial for engagement and conversion.
Consistency Across Pages
Every page on your website should contribute to its overall purpose. Consistency in messaging and design across all pages reinforces your purpose and helps in building a cohesive user experience. Whether a visitor lands on your homepage, a product page, or a blog post, they should be able to understand the core purpose of your website.
Evolving with Your Business
A website’s purpose is not static. As your business grows and evolves, your website should adapt to reflect any changes in your goals or target audience. Regularly revisiting and potentially revising your website’s purpose ensures that it remains relevant and effective.
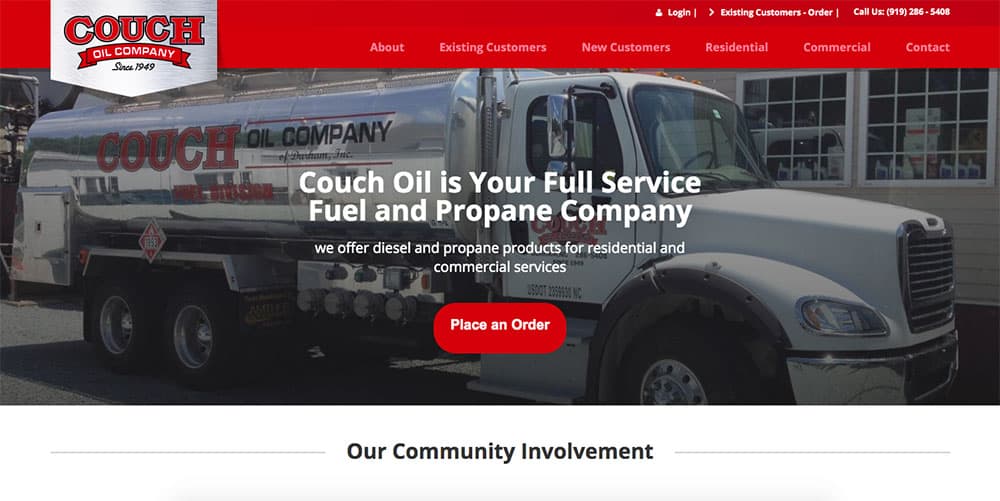
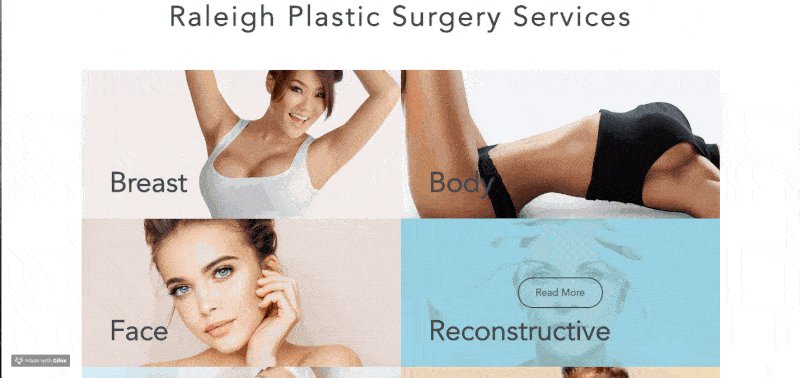
Example
In the case of this business, their purpose (full-service fuel and propane) and what the visitor should do (place an order) are the first things you see when you land on their homepage. There’s no confusion. That is what you want with your website.

In summary, a clear purpose is vital for a successful business website. It guides the design, content, and overall user experience, ensuring that the site effectively communicates what the business offers and meets the needs of its audience. A well-defined and communicated purpose is a powerful tool in creating a meaningful and impactful online presence.
2. A Simple Web Address
A simple web address, also known as a domain name, is a fundamental aspect of a successful business website. It’s not just a URL; it’s often the first impression a potential customer has of your business. A well-chosen web address can enhance brand recognition, improve user experience, and even contribute to search engine optimization (SEO). Let’s delve into why simplicity in a web address matters and how to achieve it.
Importance of Simplicity
- Memorability: A simple web address is easy to remember. In an era where users are bombarded with information, a straightforward and memorable domain helps your brand stand out and encourages return visits.
- Ease of Typing: A web address that is easy to type reduces the risk of typos and misdirection. This is particularly important for word-of-mouth marketing and when sharing your site verbally.
- Brand Reinforcement: A domain name that aligns closely with your brand name reinforces brand identity. It ensures consistency across different platforms and aids in building brand recognition.
- SEO Benefits: While the direct impact of domain names on SEO is nuanced, a clear and relevant domain name can include keywords that improve search engine visibility.
Characteristics of a Simple Web Address
- Short and Concise: The shorter the domain, the easier it is to recall and type. Aim for a domain name that is brief yet reflective of your brand.
- Avoids Hyphens and Numbers: Hyphens and numbers can be confusing and are often misunderstood when a domain name is spoken aloud. They can also be seen as less trustworthy by users.
- Uses a Recognizable Extension: Extensions like .com, .net, or .org are widely recognized and generally preferred. However, newer extensions like .app, .tech, or industry-specific ones like .travel can also be effective if they align well with your business.
- Clear and Descriptive: If possible, include a word or phrase in your domain that gives an indication of what your business does. For example, ‘bakerystudio.com’ immediately suggests a business related to baking.
- Avoids Slang and Complex Words: Using simple, clear language helps ensure that your domain name is understood by a broad audience.
Choosing the Right Web Address
- Brainstorming: Start by brainstorming keywords related to your business. Consider your brand name, the products or services you offer, and your unique selling points.
- Research: Check the availability of your desired domain name. There are numerous domain registration websites where you can search for available domain names.
- Consider Variations: If your preferred domain name is taken, consider slight variations. However, be cautious not to infringe on existing trademarks or brands.
- Seek Feedback: Before finalizing your domain name, get feedback from others. This can help ensure that the name is easy to understand and remember.
- Think Long-Term: Choose a domain name that can grow with your business. Avoid overly specific names that might limit future expansion.
In summary, a simple web address is a vital component of your online identity. It should be easy to remember, reflect your brand, and avoid complexity. By carefully selecting a domain name, you set a solid foundation for your online presence and marketing efforts.
3. Strong, Professional Branding
Strong, professional branding is a critical element for any business website. It’s not just about having a visually appealing logo or a catchy tagline; it’s about creating a cohesive identity that resonates with your audience and distinguishes you from competitors. Effective branding communicates your business’s values, mission, and professionalism, creating a lasting impression on visitors. Let’s explore the key aspects of strong, professional branding for a business website.
Consistent Visual Identity
- Logo: Your logo is often the first visual component that people associate with your brand. It should be distinctive, memorable, and reflective of your business ethos. Ensure that it’s consistently used across all digital and physical platforms.
- Color Scheme: Colors evoke emotions and convey messages. Choose a color palette that aligns with the feelings you want to associate with your brand. Consistency in color usage across your website and other marketing materials strengthens brand recognition.
- Typography: The fonts you choose play a significant role in how your brand is perceived. Professional, easy-to-read typography should be used consistently throughout your website and other branded materials.
- Imagery: Use high-quality, relevant images that support your brand message. Whether it’s product photos, team pictures, or stock images, they should have a consistent style and quality that enhances your brand’s visual appeal.
Clear Brand Messaging
- Brand Voice: The tone and style of your written content should reflect your brand’s personality. Whether it’s professional, friendly, informative, or playful, maintaining a consistent voice helps in building a connection with your audience.
- Taglines and Slogans: A catchy tagline or slogan can be a powerful branding tool. It should encapsulate the essence of your brand and be memorable.
- Value Proposition: Clearly articulate what sets your business apart. Your value proposition should be prominently featured on your website, succinctly telling visitors why they should choose your services or products.
User Experience and Branding
- Website Design: Your website’s design should align with your brand identity. From the layout to the navigation, every element should contribute to a cohesive brand experience.
- Consistency Across Platforms: Ensure that your branding is consistent across all platforms, including social media, email marketing, and offline materials. This consistency reinforces brand recognition and trust.
Building Trust and Credibility
- Professionalism: Every aspect of your website, from the content to the design, should exude professionalism. This includes error-free content, a clean design, and a user-friendly interface.
- Testimonials and Endorsements: Displaying customer testimonials or industry endorsements can significantly boost your brand’s credibility.
- Transparency: Be transparent about your business practices, and include clear information about your team, location, and history. This openness contributes to building trust.
Evolving Your Brand
- Stay Current: Brands are not static. They need to evolve with changing market trends, customer preferences, and technological advancements. Regularly reassess and update your branding to stay relevant.
- Feedback and Adaptation: Listen to customer feedback and be willing to make adjustments. This shows that your brand values customer input and is adaptable.
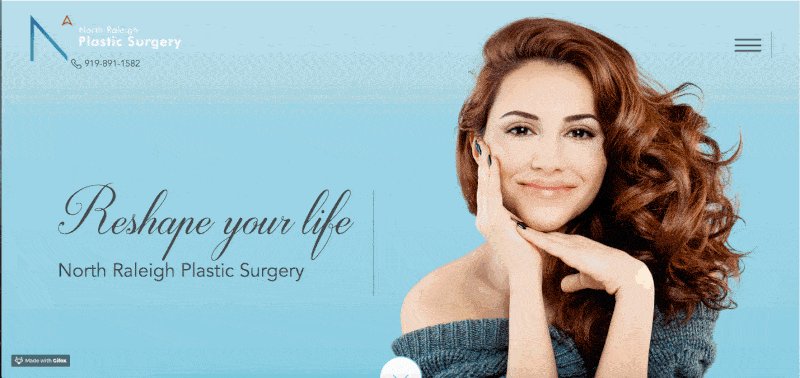
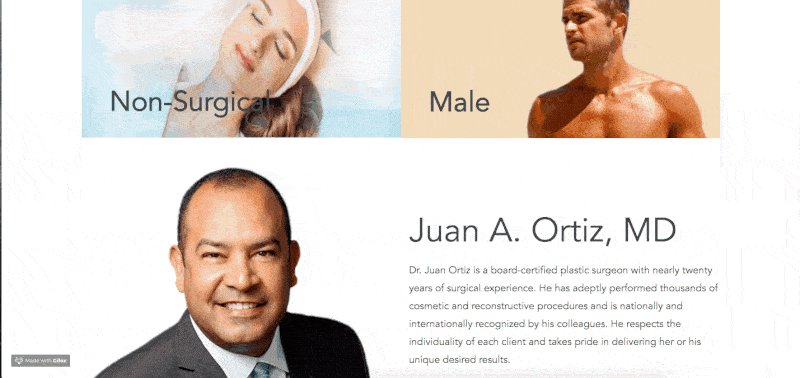
Example
This is a great example of a site with clear branding:

As you click through the site, you’ll see the blue and gray color scheme and clean layout. Their website is modern, with a light, airy feeling and all of their imagery is cohesive.
In summary, strong, professional branding on your business website is about creating a consistent, cohesive identity that communicates your values and differentiates you from the competition. It encompasses everything from visual elements like logos and color schemes to the tone of your content and the overall user experience. Effective branding not only attracts visitors but also builds trust and loyalty, which are essential for long-term business success.
4. Simple Navigation
Simple navigation is a crucial feature of any successful business website. It’s the framework that guides visitors through your site, allowing them to find the information they need quickly and effortlessly. Effective navigation enhances user experience, reduces bounce rates, and improves the overall functionality of your website. Let’s delve into the key elements that constitute simple and effective navigation.
Intuitive Layout
- Logical Structure: Your website should have a logical flow that mirrors the thought process of your visitors. Group related items together in your menu, and structure pages in a way that feels natural and intuitive.
- Consistency: Consistency in navigation is key. The main menu should be in the same location on every page, typically at the top or along the left side. This consistency helps users learn how to navigate your site more quickly.
- Limited Menu Items: Avoid overwhelming your visitors with too many options. A navigation menu with too many items can be confusing and make it harder for users to find what they need. Stick to essential items and use sub-menus if necessary.
Clear Labels
- Descriptive Labels: Use clear, descriptive labels for your navigation links. Visitors should be able to anticipate what they will find on a page just by looking at the navigation label.
- Avoid Jargon: Stay away from industry jargon or creative terms that might be confusing. The goal is to be as clear and straightforward as possible.
Responsive Design
- Mobile-Friendly Navigation: With the increasing use of mobile devices, having a responsive design that adapts to different screen sizes is essential. Ensure that your navigation is just as easy to use on a smartphone or tablet as it is on a desktop.
- Hamburger Menus for Mobile: On smaller screens, a hamburger menu (three horizontal lines) can be an effective way to save space while keeping your navigation accessible.
Easy-to-Find Search Feature
- Search Bar: For websites with a lot of content, including a search bar is a must. It allows users to quickly find specific items or information, enhancing the overall user experience.
Visual Cues
- Highlight Current Location: Use visual cues to indicate to users where they are on your website. This can be done by highlighting or changing the color of the active page in your navigation menu.
- Use of Icons: Icons can be a great way to make your navigation more intuitive and visually appealing. However, ensure that their meaning is clear and universally understood.
Accessibility
- Keyboard Navigation: Ensure that your website can be navigated using a keyboard. This is crucial for accessibility, particularly for users with disabilities.
- Alt Text for Navigation Images: If you use images in your navigation, include alt text for screen readers. This practice is essential for making your website accessible to all users.
Testing and Feedback
- User Testing: Conduct user testing to see how real people navigate your website. This can provide valuable insights into any changes that need to be made to improve the navigation experience.
- Feedback Loops: Encourage and monitor feedback from your users regarding the navigation of your site. They are the best source of information about what works and what doesn’t.
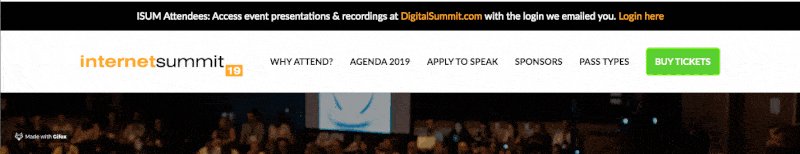
Example
Take the navigation for Internet Summit:

The most important pages are their own items in the navigation bar and the dropdowns that have the most important supporting information. It’s easy to find what you’re looking for, even at a glance. Remember, people like to find information easily and quickly. The more you can make that happen, the more successful you’ll be.
In summary, simple navigation on a business website should be intuitive, consistent, and responsive. It should guide visitors smoothly from one section to another, making their journey through your site as effortless as possible. By focusing on user-friendly design, clear labels, and responsive elements, you can create a navigation experience that enhances usability and complements the overall effectiveness of your website.
5. Easy-to-Find Contact Information
Easy-to-find contact information is a critical component of a business website. It not only enhances customer service but also builds trust and credibility with your audience. When visitors can easily find how to contact you, it removes barriers to communication, encouraging more engagement and potential business opportunities. Here’s how to effectively integrate contact information into your website.
Prominent Placement
- Header or Footer: Including contact details in the header or footer of your website ensures that they are visible on every page. This constant presence makes it easy for visitors to reach out at any point during their browsing.
- Dedicated Contact Page: Have a dedicated contact page that is clearly labeled in your navigation menu. This page should include all possible ways to contact your business, such as phone numbers, email addresses, and a contact form.
- Contact Information on Home Page: Consider featuring key contact details prominently on your home page, especially if direct communication is a crucial aspect of your business.
Multiple Contact Options
- Phone and Email: Provide a phone number and email address for direct communication. Ensure these are clickable on mobile devices for immediate use.
- Contact Form: Include a simple contact form on your website. This allows visitors to send a message without leaving your site or opening their email client.
- Live Chat: Implementing a live chat feature can provide instant assistance to visitors, improving user experience and engagement.
- Social Media Links: If your business is active on social media, include links to these profiles. Some customers prefer reaching out via social media platforms.
Clarity and Accessibility
- Clear Labels: Label your contact information clearly. For instance, specify your customer service hours next to your phone number if you don’t offer 24/7 support.
- Accessibility: Ensure that your contact information is accessible to all users, including those with disabilities. This includes having alt text for any icons and ensuring screen reader compatibility.
Trust Signals
- Physical Address: Including a physical address (if applicable) can significantly enhance trust, showing that your business has a legitimate location.
- Maps Integration: Embedding a map, especially for businesses that rely on local traffic, can be very helpful for customers trying to locate your physical premises.
Regular Updates
- Keep Information Updated: Regularly check and update your contact information. Outdated information can lead to missed business opportunities and can damage your credibility.
Encouraging Contact
- Call-to-Action: Use calls-to-action (CTAs) encouraging visitors to contact you. Phrases like “Call us today,” “Get in touch,” or “We’re here to help” paired with your contact information can be effective.
- FAQ Section: Sometimes, visitors look for contact information to ask questions. An FAQ section can provide immediate answers and might reduce the need for direct contact for common queries.
In summary, easy-to-find contact information is essential for any business website. It should be prominently placed, offer multiple ways to get in touch, and be clear and accessible. By ensuring that your contact details are easy to locate and use, you create a more welcoming and user-friendly experience for your visitors, encouraging communication and potentially increasing business opportunities.
6. Strong Calls to Action
Strong calls to action (CTAs) are pivotal in guiding visitors on a business website towards taking a desired action, whether it’s making a purchase, signing up for a newsletter, or contacting the business for more information. A well-crafted CTA can significantly increase conversion rates and play a key role in the success of the website. Let’s explore how to create and effectively use strong calls to action.
Clarity and Conciseness
- Direct Language: Use clear, direct language that leaves no room for ambiguity. Your CTA should tell visitors exactly what you want them to do, like “Buy Now,” “Sign Up,” or “Contact Us.”
- Brevity: Keep your CTAs brief and to the point. Long, complicated phrases can dilute the message and reduce their effectiveness.
Visibility and Design
- Contrasting Colors: CTAs should stand out from the rest of the page. Using contrasting colors is an effective way to draw attention to them without being jarring.
- Size and Placement: The size of your CTA buttons should be large enough to be noticed but balanced with the overall design. Placement is also crucial; ideally, they should be placed in high-visibility areas, like the center of the screen or above the fold.
- Whitespace: Surround your CTAs with enough whitespace to make them stand out. Cluttered designs can bury your CTAs, reducing their effectiveness.
Urgency and Value
- Creating a Sense of Urgency: Phrases like “Limited Offer,” “Sale Ends Soon,” or “Only a Few Left” create a sense of urgency, encouraging users to act quickly.
- Highlighting Value: Your CTA should make it clear what value the user will get by taking the action. For instance, “Get Your Free eBook” or “Start Your Free Trial” clearly states what the user gains.
Strategic Placement
- Throughout the Website: Place CTAs strategically throughout your website. This includes on your homepage, at the end of blog posts, in the sidebar, or even as a floating button.
- Contextual Placement: Place CTAs in locations where they make the most sense. For example, a “Subscribe” button at the end of a blog post or a “Buy Now” button on product description pages.
Testing and Optimization
- A/B Testing: Regularly test different versions of your CTAs to see which ones perform better. Experiment with different texts, colors, sizes, and placements.
- Analytics: Use website analytics to track the performance of your CTAs. Look at metrics like click-through rates and conversion rates to gauge their effectiveness.
Consistency and Relevance
- Consistent Messaging: Ensure that the message in your CTA aligns with the surrounding content and overall messaging of your website.
- Relevance: Tailor your CTAs to match the interests and needs of your target audience. Personalized CTAs can be more effective than generic ones.
Accessibility
- Accessible Design: Make sure that your CTAs are accessible to all users, including those with disabilities. This includes considering color contrast, text size, and keyboard navigability.
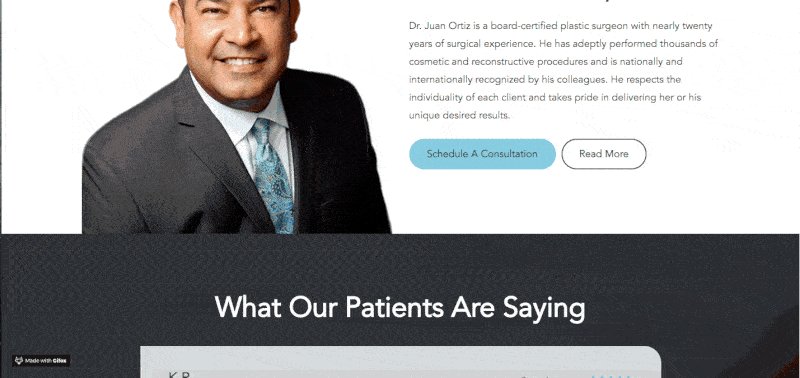
Example
Strategically placing CTAs in your content is another way that you can increase conversions. This simple button is eye-catching without being too intrusive:

You don’t want to bombard people and be too flashy because they may get turned off and click out of your site. You have to find the right balance to draw customers in without being over the top.
In summary, strong calls to action are a vital element of a business website, driving user engagement and conversions. They should be clear, concise, and visually distinct, creating a sense of urgency or value. Placing them strategically throughout your site and continually testing and optimizing them can significantly enhance their effectiveness. By crafting compelling CTAs, you can effectively guide users towards taking desired actions, contributing to the overall success of your website.
7. A Great Mobile Experience
In today’s digital landscape, where a significant portion of internet traffic comes from mobile devices, offering a great mobile experience on your business website is not just an option, but a necessity. A mobile-friendly website enhances user engagement, improves search engine rankings, and caters to the on-the-go lifestyle of modern consumers. Let’s explore the key elements that contribute to a great mobile experience.
Responsive Design
- Fluid Layouts: Implement a responsive design that automatically adjusts the layout of your website to fit the screen size of the device being used. This ensures that your website is easily navigable and readable on smartphones, tablets, and desktops.
- Scalable Images and Media: Ensure that all images and media content scale properly on different devices. This prevents issues like oversized images or videos that are too small to be engaging on mobile screens.
Speed and Performance
- Fast Loading Times: Mobile users often have less patience for slow-loading websites. Optimize your website’s loading times by compressing images, leveraging browser caching, and minimizing the use of heavy scripts.
- Reduced Data Usage: Optimize your site to use less data, which is particularly important for users on limited data plans. This can be achieved by optimizing images and using efficient coding practices.
User-Friendly Navigation
- Simplified Menu: On mobile devices, screen space is limited. Use a simplified navigation menu, such as a hamburger menu (three horizontal lines), which expands when tapped.
- Thumb-Friendly Design: Design your website so that all interactive elements are easy to reach and tap with a thumb. This includes buttons, links, and form fields.
Touchscreen Compatibility
- Touchable Elements: Ensure that all buttons, links, and form fields are large enough to be easily tapped with a finger. Avoid elements that are too close together, which can lead to accidental taps.
- Swipe and Scroll: Utilize mobile-specific functionalities like swipe and scroll, which can enhance the user experience on touchscreens.
Content Optimization
- Concise Content: Mobile screens have limited space, so it’s important to convey your message concisely. Use short paragraphs, bullet points, and clear headings to make content easy to scan.
- Prioritize Key Information: Ensure that the most important information is prominent and easily accessible. Mobile users should not have to dig through multiple pages to find what they need.
Visual Design and Readability
- Legible Text: Use font sizes and styles that are easy to read on small screens. Avoid small, cramped text that requires zooming.
- Contrast and Color: Use high-contrast color schemes to ensure readability under various lighting conditions, such as bright sunlight.
Testing and Feedback
- Regular Testing: Regularly test your website on various devices and browsers to ensure compatibility and a smooth user experience.
- User Feedback: Gather and analyze feedback from mobile users to identify areas for improvement.
Accessibility
- Mobile Accessibility: Ensure that your mobile website is accessible to users with disabilities. This includes screen reader compatibility, sufficient color contrast, and alternative text for images.
In summary, a great mobile experience on your business website is essential in today’s mobile-first world. It involves responsive design, fast performance, user-friendly navigation, and optimized content. By focusing on these elements, you can ensure that your website is not only accessible and enjoyable for mobile users but also effective in meeting your business objectives.
8. Compelling Content
Compelling content is a cornerstone of any successful business website. It’s not just about filling pages with text; it’s about creating content that engages, informs, and persuades your audience. High-quality content can attract more visitors, establish your business as an authority in your field, and ultimately drive conversions. Let’s delve into what makes content compelling and how to achieve it on your business website.
Relevance and Value
- Target Audience Understanding: Know your audience. Create content that speaks directly to their needs, interests, and pain points. Tailoring your content to your audience increases its relevance and appeal.
- Value Proposition: Every piece of content should offer value. Whether it’s informative, educational, entertaining, or a combination, ensure that visitors take away something useful or enriching from your content.
Quality and Clarity
- Well-Written and Edited: Content should be well-written, free of grammatical errors, and easy to understand. Clear, concise, and error-free writing reflects professionalism and credibility.
- Use of Subheadings and Bullet Points: Break up text with subheadings, bullet points, and paragraphs to make it more digestible and scannable. Online readers often skim content, so make key points stand out.
Engaging and Interactive
- Storytelling: Use storytelling to make your content more engaging. Stories can help illustrate points more effectively and create an emotional connection with your audience.
- Interactive Elements: Incorporate interactive elements like quizzes, polls, or interactive infographics. These can increase engagement and time spent on your site.
SEO-Optimized
- Keyword Research: Use SEO strategies, including keyword research, to ensure your content is discoverable by search engines. However, avoid keyword stuffing; focus on natural integration of keywords.
- SEO-Friendly Formats: Structure your content in an SEO-friendly way, using meta tags, alt tags for images, and proper URL structures.
Consistency
- Consistent Voice and Style: Maintain a consistent voice and style that aligns with your brand. This consistency helps in building a recognizable brand identity.
- Regular Updates: Keep your content fresh and up-to-date. Regularly updating your website with new content can improve SEO and keep visitors coming back.
Multimedia Integration
- Use of Images and Videos: Integrate relevant images and videos to complement and enhance your text content. Visuals can make content more appealing and memorable.
- Infographics and Data Visualization: Use infographics and other data visualization tools to present complex information in an easy-to-understand and engaging way.
Credibility and Trust
- Citing Sources: When using data or referencing external content, cite your sources. This enhances the credibility of your content.
- Expert Contributions: Include contributions from industry experts or guest writers to add authority to your content.
User-Centric Approach
- Feedback and Adaptation: Pay attention to user feedback and analytics to understand what content resonates with your audience. Adapt your content strategy based on this feedback.
- Accessibility: Ensure your content is accessible to all users, including those with disabilities. This includes using alt text for images and ensuring screen reader compatibility.
In summary, compelling content on a business website should be relevant, valuable, well-written, and engaging. It should be optimized for search engines, consistent in voice and style, and include multimedia elements to enhance appeal. By focusing on these aspects, you can create content that not only attracts visitors but also encourages them to engage with your brand and take desired actions.
9. Rave Reviews
Incorporating rave reviews into your business website can significantly enhance its effectiveness and credibility. Positive reviews and testimonials from satisfied customers serve as powerful social proof, influencing potential customers’ perceptions and decisions. They demonstrate the quality of your products or services and build trust with your audience. Let’s explore how to effectively use rave reviews on your business website.
Strategic Placement
- Homepage Visibility: Displaying select rave reviews prominently on your homepage can immediately establish trust with first-time visitors.
- Product or Service Pages: Include relevant reviews on specific product or service pages. This provides potential customers with immediate, context-specific endorsements.
- Dedicated Testimonials Page: Consider having a dedicated page for testimonials and reviews. This can be a valuable resource for visitors who are seeking more in-depth feedback about your business.
- Sidebar or Footer: Incorporating reviews in a sidebar or footer ensures that they are visible on multiple pages, reinforcing positive impressions as visitors navigate your site.
Authenticity and Relatability
- Real Customer Reviews: Use genuine reviews from real customers. Authenticity is key to the effectiveness of reviews.
- Diverse Perspectives: Showcase a range of reviews that cover different aspects of your products or services. This provides a well-rounded view of your business.
- Include Details: Where possible, include the reviewer’s name, location, or other relevant details (with their permission). This adds credibility to the reviews.
Visual Appeal
- Use of Images: If customers provide images of themselves using your product or service, include these with their reviews. Visuals can make the testimonials more engaging and relatable.
- Attractive Formatting: Format the reviews for easy reading. Use quotation marks, italics, or a different background to distinguish them from the rest of the website content.
Video Testimonials
- Incorporate Video Reviews: Video testimonials can be highly effective. They are engaging and can convey emotion more effectively than text alone.
- Quality Production: Ensure that video testimonials are of good quality, with clear audio and visuals, but they don’t necessarily have to be professionally produced. Authentic, amateur videos can be very relatable.
Responding to Reviews
- Engagement: Show that you value feedback by responding to reviews, especially on external platforms like Google or social media. This engagement can further enhance your credibility and customer service reputation.
Leveraging Positive Reviews
- Social Media Sharing: Share positive reviews on your social media channels. This not only showcases customer satisfaction but also encourages others to leave reviews.
- In Marketing Materials: Use standout reviews in your marketing materials, such as brochures, emails, and advertisements.
Regular Updates
- Keep Reviews Current: Regularly update the reviews on your website. Fresh, recent reviews are more relevant to potential customers than outdated ones.
Encouraging Reviews
- Ask for Feedback: Encourage satisfied customers to leave reviews. Make the process easy, perhaps by sending follow-up emails with direct links to review platforms.
In summary, rave reviews are a potent tool for building trust and credibility on a business website. They should be authentic, strategically placed, and visually appealing. Incorporating a mix of text and video testimonials, regularly updating them, and actively engaging with reviewers can significantly enhance the impact of these reviews. By effectively showcasing positive customer experiences, you can influence potential customers and strengthen your brand’s reputation.
10. Google Analytics
Google Analytics is an indispensable tool for any business website, offering deep insights into website traffic, user behavior, and the effectiveness of your online strategies. By leveraging the data collected by Google Analytics, businesses can make informed decisions to optimize their website, improve user experience, and increase conversions. Let’s explore the key aspects of Google Analytics and how it can be utilized effectively.
Understanding Traffic and User Behavior
- Traffic Sources: Google Analytics provides detailed information about where your visitors are coming from, whether it’s search engines, social media, direct visits, or referral sites. Understanding these sources helps in tailoring your marketing strategies.
- User Engagement: Analyze how users interact with your site, including which pages they visit, how long they stay, and what actions they take. This information is crucial for understanding what captures their interest and where improvements are needed.
- Bounce Rate: The bounce rate indicates the percentage of visitors who leave your site after viewing only one page. A high bounce rate might suggest that your landing pages are not engaging or relevant to your audience.
Conversion Tracking
- Goals and Conversions: Set up specific goals in Google Analytics to track conversions, such as form submissions, product purchases, or newsletter signups. This helps in measuring the effectiveness of your website and marketing campaigns.
- Funnel Analysis: Analyze the paths users take towards conversion. Funnel analysis can identify where users drop off, allowing you to make necessary adjustments to your conversion process.
Audience Insights
- Demographics and Interests: Google Analytics provides data on the demographics (age, gender) and interests of your visitors. This information can be used to create more targeted and relevant content.
- Geographic Location: Understanding where your visitors are located can help in tailoring your content and offerings to specific regions or countries.
Website Performance
- Page Load Times: Monitor how long your pages take to load. Slow loading times can negatively impact user experience and search engine rankings.
- Mobile Performance: With the increasing importance of mobile traffic, Google Analytics allows you to analyze how your site performs on mobile devices, helping you optimize for mobile users.
Custom Reports and Segmentation
- Custom Reports: Create custom reports to focus on the metrics that are most relevant to your business goals. This allows for more tailored analysis and decision-making.
- Segmentation: Segment your data to analyze specific groups of users, such as new vs. returning visitors, or users from different traffic sources.
Integrations and Data Utilization
- Integration with Other Tools: Google Analytics can be integrated with other tools like Google Ads, Google Search Console, and social media platforms for a more comprehensive view of your online presence.
- Actionable Insights: Use the insights gained from Google Analytics to make informed decisions. This can include optimizing your website’s content, structure, and marketing strategies.
Privacy and Compliance
- Data Privacy: Ensure compliance with data privacy laws like GDPR or CCPA. Be transparent with users about the data you collect and its usage.
In summary, Google Analytics is a powerful tool for understanding and enhancing the performance of your business website. It provides valuable insights into traffic sources, user behavior, conversions, and audience demographics. By effectively utilizing this data, you can optimize your website, tailor your marketing strategies, and ultimately drive better business outcomes.
In conclusion, while each business website is unique, incorporating these key features can greatly enhance its effectiveness and success. A well-designed website that aligns with these principles can serve as a powerful tool in achieving business goals and building a strong online presence.
How Many of These Does Your Business Website Have?
If your site is missing one or more of the elements on this list, we can help. TheeDigital has been creating and marketing websites for businesses like yours for almost 20 years. To get started, claim your free site audit or give us a call at 919-341-8901!
Tags: Digital Marketing • Web Design