Core Web Vitals have quickly become essential in web development, highlighting the importance of a seamless and responsive user experience. As key indicators of how well a website performs, they greatly influence how users interact with web pages. In today’s digital age, a strong online presence is often key to business success. These metrics act as benchmarks for assessing the health of a website, impacting everything from how satisfied users feel to how well the site ranks in search engines. By focusing on improving these critical metrics, you can significantly enhance your site’s performance—something that’s vital for keeping users engaged in a highly competitive digital world.
Core Web Vitals as Part of Google’s Page Experience Signals
Introduced by Google, Core Web Vitals are a subset of factors that contribute to the page experience score—a component critical in Google’s evaluation of web pages. These vitals include three specific metrics: Largest Contentful Paint (LCP), which measures loading performance; Interaction to Next Paint (INP), which assesses the responsiveness of a page to user interactions; and Cumulative Layout Shift (CLS), which evaluates the visual stability of a page. Together, these metrics help Google determine the overall experience provided by a page, not just from a content perspective but also in how quickly and smoothly it loads and responds to user inputs. As these factors increasingly influence search rankings, understanding and optimizing Core Web Vitals is indispensable for web developers aiming to excel in SEO and provide a top-tier user experience.

What Are Google Core Web Vitals
Google’s prioritizing of user experience in website rankings is nothing new, and many legacy factors like site security and content relevancy will continue to stick around. Even so, the big shift is in how they measure a website’s performance, moving away from generic metrics to be replaced with Core Web Vitals, three user-facing metrics related to speed, interaction, and responsiveness.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a relatively new metric introduced to measure the responsiveness of a webpage. It focuses on the time it takes for a user’s interaction (like clicks, taps, or key presses) to trigger a visual change on the screen. Unlike First Input Delay (FID) that it replaces, INP provides a more comprehensive understanding of the user’s interactive experience by accounting for the processing time and the resulting visual update, offering a better insight into the real user experience during web interactions.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a key metric for measuring loading performance on a webpage. It marks the point during page load at which the largest text or image content becomes visible to the user. This metric is crucial because it gives a real-world idea of how long it takes for a page to become visually complete and useful to the user. A fast LCP helps assure that the site feels snappy and responsive, enhancing the user’s perception of speed and improving overall user satisfaction.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is another essential Core Web Vital that assesses the visual stability of a webpage. It quantifies the amount of unexpected layout shift of visible page content as the page is loading. High CLS scores can indicate a poor user experience, as content that moves around unexpectedly can be frustrating and may lead to accidental clicks. Ensuring a low CLS helps in providing a smooth, enjoyable browsing experience, preventing users from feeling disoriented while they interact with the site.
Understanding and optimizing these three Core Web Vitals—LCP, INP, and CLS—are fundamental for web developers and SEO specialists aiming to enhance site performance and user experience. By focusing on these metrics, developers can ensure that their websites not only rank well in search engines but also provide a satisfying and engaging experience for visitors.
Why Are Core Web Vitals so Important?
As we mentioned above, Google wants to provide returns that will lead users to the best experience. Optimizing your website to load quickly, offer smooth, fast interaction, and visual stability will provide you with a ranking boost. This will especially be true once the page experience update goes into full swing (usually these initiatives are introduced gradually). Higher rankings equal more visibility which leads to more traffic to your website.
While we understand that you want to meet these metrics to increase your rankings, the biggest benefit to leveraging your core web vitals is by providing your visitors with the best overall experience. After all, whether a visitor found you through Google, a pay-per-click advertisement, or even a shared social media post, a good experience will keep them on the page and increase the likelihood of a conversion.
Finding Your Core Web Vitals
The first place you can find your Core Web Vitals is through Google Search Console. On the left-hand menu, expand the Experience section. From there, you can click on Core Web Vitals which will provide you with an overview of your metrics. When you open the report, you’ll get a comprehensive look at which pages on your website need improvement and why they are struggling. This may be due to one metric or a combination of all three.
Rather than relying on Search Console for your reporting, you can also choose one of these options to check your metrics and get the insight you need.
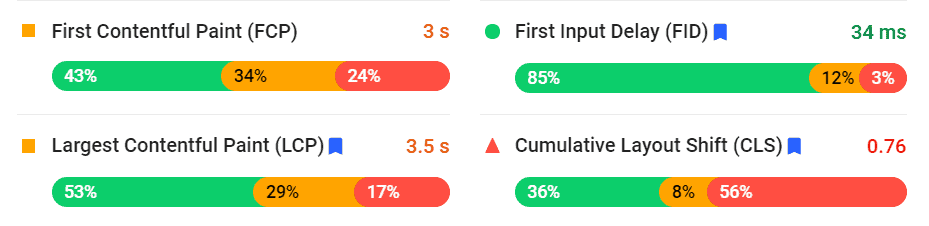
Google PageSpeed Insights
This is the most commonly used tool for assessing Core Web Vitals. Powered by both Lighthouse and Chrome UX Report, it provides field data which shows how real-world users can interact with the site as well as lab data which is run under controlled settings. Not only will you receive an overview of the metrics, you’ll also get specific recommendations on how to boost performance.

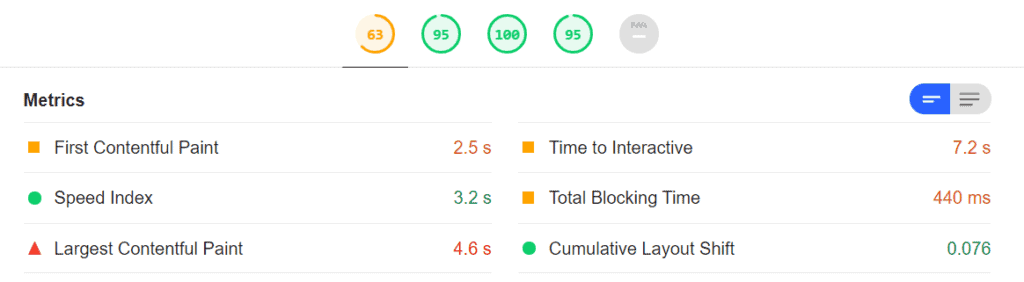
Google Lighthouse
Google Lighthouse is a leading tool that measures your website performance based on performance, accessibility, best practices, and SEO. It’s easy to use and offers an action-oriented report so you can make improvements to your site that will boost UX and search engine rankings. The Core Web Vitals will be a part of the Performance metrics so if your score is low when you run the audit, you’ll see the specific areas of concern in the breakdown.

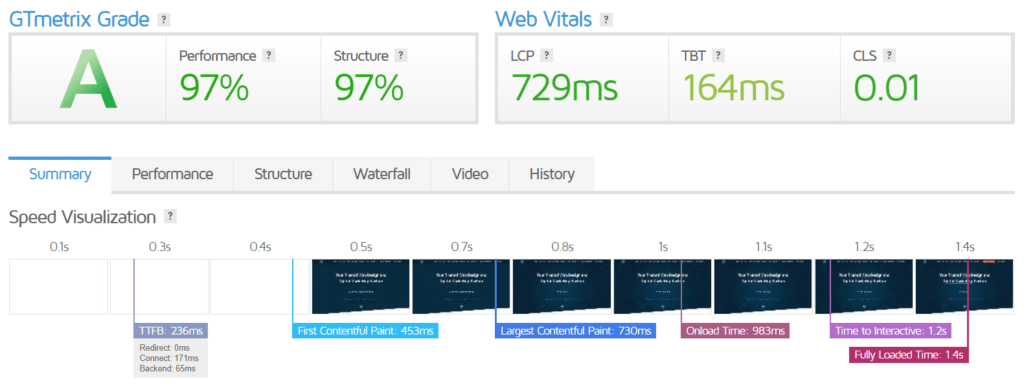
GT Metrix
GT Metrix offers a third-party analysis related to how your site performs. It specifically focuses on speed and provides optimization opportunities. You simply run your URL through the tool. In just a few seconds, you’ll receive a free summarized report of your page’s performance. You can also take it one step further and test your page on over 30 different simulated mobile device options. This way, you can determine if your website’s Core Web Vitals are the same on both desktop and mobile devices.

Web Vitals (Chrome Extension)
Measure your Core Web Vitals easily with the Web Vitals Chrome Extension. This free resource provides a convenient snapshot of a page’s vitals at any time. Simply visit your site and click on the extension and get your metrics in just a few seconds. When you implement updates and adjustments, this extension lets you quickly analyze any improvements you put into place.
CLS Visualizer (Chrome Extension)
The Cumulative Layout Shift can be the most challenging to diagnose and fix. This is because you may have difficulties determining what elements on the page are moving and how. This extension shows exactly what parts of the page are moving and what’s causing the issues.
Once you have the data and you know your metrics, what’s the next step? Put the information to work and make changes to your website that will boost speeds and visual stability. This can greatly increase page rankings and user experience. If you’re not sure what you need to do to make these changes, work with an experienced digital marketing team! We can dig into the data, implement successful changes, and launch your website to the top of search engine results.
FAQs
Why Should Web Developers Care About Core Web Vitals?
Web developers should prioritize Core Web Vitals because they directly influence user experience and search engine rankings. These metrics reflect critical aspects of a website’s usability such as load time, interactivity, and stability of content as it loads. By optimizing these factors, developers can ensure that their websites are not only more enjoyable and efficient for users but also favored by algorithms that prioritize sites with superior page experiences in search results. This dual benefit enhances both the reach and effectiveness of a website.
How Often Should One Check Their Website’s Core Web Vitals?
It’s advisable to regularly monitor your website’s Core Web Vitals to ensure ongoing compliance with best practices and to catch any potential issues before they impact user experience or SEO. A good rule of thumb is to check these metrics at least once a month, and also after any significant changes to your website, such as updates to content, design, or functionality. Utilizing tools like Google’s PageSpeed Insights and Search Console can help automate and simplify this monitoring process.
Can Improving Core Web Vitals Improve Conversion Rates?
Yes, improving Core Web Vitals can significantly boost conversion rates. Faster load times (LCP), smoother interactions (INP), and stable visual experiences (CLS) contribute to a more positive user experience, reducing frustration and encouraging users to engage more deeply with the content. This increased engagement often leads to higher conversion rates as users are more likely to complete actions like purchases, sign-ups, or downloads when they are satisfied with the website’s performance.
Are There Any Penalties for Poor Core Web Vitals?
While Google does not impose direct “penalties” for poor Core Web Vitals, websites with suboptimal scores in these areas may experience lower search rankings. As of recent updates, Google includes page experience signals, which encompass Core Web Vitals, as part of its ranking criteria. Websites that perform poorly on these metrics may appear lower in search results compared to those with better optimization, potentially decreasing their visibility and traffic.
Let TheeDigital’s Digital Marketing Experts Help You Improve Your Core Web Vitals and Your User Experience
Need help implementing Core Web Vitals into your marketing strategy? Our marketing experts can help! Get in touch by calling 919-341-8901 or scheduling a consultation.
Let TheeDigital’s Experts Help You Reach Your Core Web Vital Goals
Need help implementing Core Web Vitals into your marketing strategy? Our marketing experts can help! Get in touch by calling 919-341-8901 or scheduling a consultation.
Tags: Our Favorites





![Why Audit Your Website? [Podcast]](https://www.theedigital.com/wp-content/uploads/2020/09/Why-Audit-Your-Website-Podcast-300x158.png)
