
The Mobile-Friendly Announcement From Google
The official Google mobile-friendly announcement came in February. A portion of the email is included below:More Mobile-Friendly Websites in Search Results Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices. To get help with making a mobile-friendly site, check out our guide to mobile-friendly sites. If you’re a webmaster, you can get ready for this change by using the following tools to see how Googlebot views your pages:
- If you want to test a few pages, you can use the Mobile-Friendly Test.
- If you have a site, you can use your Webmaster Tools account to get a full list of mobile usability issues across your site using the Mobile Usability Report.
Example Email From Google Webmaster Tools on Mobile Usability Issues
Webmaster Tools
To: webmaster of https://www.yoursite.com/ Google systems have tested ### pages from your site and found that 100% of them have critical mobile usability errors. The errors on these ### pages severely affect how mobile users are able to experience your website. These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.
Fix mobile usability issues found on https://www.yoursite.com/
Fix this now:
1 Find problematic pages View a report of the non-mobile-friendly pages found on your site, and the issues discovered. Inspect mobile issues 2 Learn about mobile-friendly design There are a variety of techniques you can use to make your site mobile-friendly. Specifically, look for information about the issues brought up in Webmaster Tools. Follow our guidelines 3 Fix mobile usability issues on your site Fix the issues preventing your site from being mobile-friendly. Not sure how to proceed?
• If your site is built with software like Wordpress or Joomla (also known as “Content Management System” or CMS), read the easy steps to make a CMS mobile-friendly. • Read more about building mobile-friendly websites on our Developer site. • Ask more questions in our Webmaster Central Forum —mention message type [WNC-451500]
Why is Google Making this Change to Their Algorithm?
Google wants to make their search results better and to provide a better user-experience for their searchers. The April 21st update will weigh more heavily on mobile-friendliness, so that searchers using mobile devices can find websites that are easy for them to use. This makes sense for users, because if your site does not adapt to mobile resolutions and screen sizes, then users are more likely to leave. This update also gives Google a competitive advantage over competitors such as Bing and Yahoo, and should boost their market share. The other part of this update involves the indexation of apps, which will likely mean more money for Google as apps are displayed in the search results. Google is a business after all, and that means they want your money. It will be interesting to see if they start promoting their own content from the Play Store above organic results (like they do with the Knowledge Box) for items such as TV shows, books, music, and movies.How to Check if you are Mobile Friendly
The fastest way to check if your website is already mobile-friendly is to see if you have the mobile-friendly label when searching from a mobile phone. To spot check a few pages, you can use Google’s Mobile Friendly Testing Tool. To check an entire site, page by page, the best resource is the Mobile Usability Report in Google Webmaster Tools.
What Does the Mobile Algorithm Check?
- Configure the viewport – Is your site set to display within the screen of your device?
- Content sized to viewport – The page content is too wide for the device you are viewing it on, meaning a user will have to scroll horizontally to see part of the content.
- Use legible font sizes – The font size of your text should be large enough to read on all mobile devices.
- Tap targets sized appropriately – All of the links and buttons on your site should be large enough and far enough apart so that tapping on an element does not interfere with other elements.
- Avoid plugins – Not all plugins, but those that help browsers process content that is not supported by mobile devices such as Flash, Silverlight, or Java.
- Resources being blocked – Google may not be able to load some of the resources if they are blocked by robots.txt.
- Faulty Redirects – With a mobile version of a website, links need to redirect to other mobile pages, not desktop pages.
- Mobile-only 404s – Some sites serve content to desktop users while giving an error page for mobile users.
- App download interstitials – A large popup promoting a business app that prevents use of the mobile site until closed.
- Slow pages – Mobile needs to load quickly.
Google’s Common Mistakes for Mobile SEO
Google has released a guide showing common mistakes they find on mobile websites which you can find at https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/. The resource contains 7 chapters that include common mistakes and recommended actions.- Blocked Javascript, CSS and image files
- Unplayable Content
- Faulty Redirects
- Mobile-only 404s
- App download interstitials
- Irrelevant cross-links
- Slow mobile pages
How Important is Mobile to You?
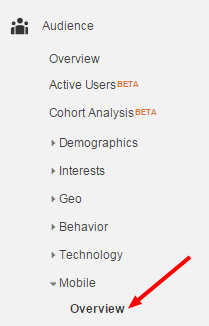
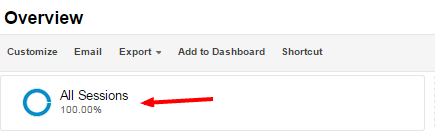
With Google Analytics, you can see the overall mobile traffic to your site by clicking Audience > Mobile > Overview which will give you a breakdown of traffic based on the device category (desktop, mobile, or tablet.) If you only want to see traffic from Organic Search, click “All Sessions” from the advanced segments drop down, and select “Organic Traffic” to see the impact of your mobile traffic from organic search.
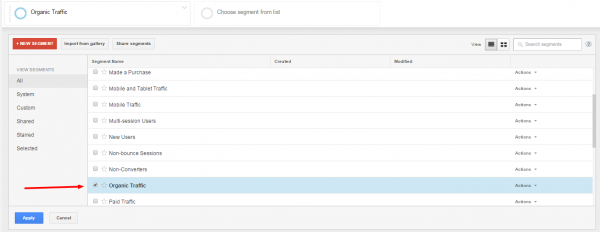
If you only want to see traffic from Organic Search, click “All Sessions” from the advanced segments drop down, and select “Organic Traffic” to see the impact of your mobile traffic from organic search.

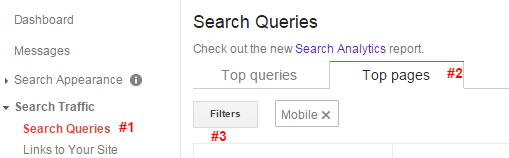
 In Google Webmaster Tools, you can go to Search Traffic > Search Queries and find the “Top pages” tab. Change the filter from Web to Mobile and you will have a good idea of what pages are driving you the most mobile traffic.
In Google Webmaster Tools, you can go to Search Traffic > Search Queries and find the “Top pages” tab. Change the filter from Web to Mobile and you will have a good idea of what pages are driving you the most mobile traffic.
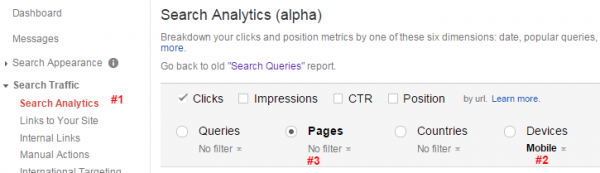
 If you have access to the Search Analytics Report, you can simply add a Filter for Mobile under Devices, and select Pages to see what pages are driving you the most mobile traffic.
If you have access to the Search Analytics Report, you can simply add a Filter for Mobile under Devices, and select Pages to see what pages are driving you the most mobile traffic.

What Google Has Said About the Mobile-Friendly Algorithm
- The mobile-friendly algorithm will take effect on April 21st, but will likely take a couple days to roll out completely, maybe even a week.
- The mobile-friendly algorithm is an on-off algorithm, meaning that you either are mobile friendly or are not. (I would expect this to change to different degrees of mobile-friendliness in the future.)
- The algorithm will run in real-time, allowing sites to benefit as soon as Google has crawled them and discovered the changes.
- Responsive, dynamic, and mobile subdomains will all work for the mobile friendly update.
- The update is a boost for mobile-friendly sites, and not a penalty for those that aren’t. (The adjustment in rankings can easily be taken as a penalty since non mobile-friendly sites will see a decline in the mobile search results.)
- Responsive design does not have a ranking benefit (over other methods such as a mobile site)
- Googlebot must be allowed to crawl CSS & JavaScript to pass the “mobile-friendly” test
- Tablets will not be affected by this update
- Google is currently working on a dedicated mobile index
Should We Have Seen the Mobile Algorithm Coming?
June 2012 For years now, Google has recommended responsive design. June 2013 Google’s first Mobile Algorithm. October 2013If you haven’t thought about mobile, it’s time to start thinking about it. -Matt Cutts at PubConOctober 2014 Google launches the Mobile Usability Report in Webmaster Tools. November 2014 Google officially launched a mobile-friendly label and announced it was experimenting with using the mobile-friendly criteria as a ranking signal.
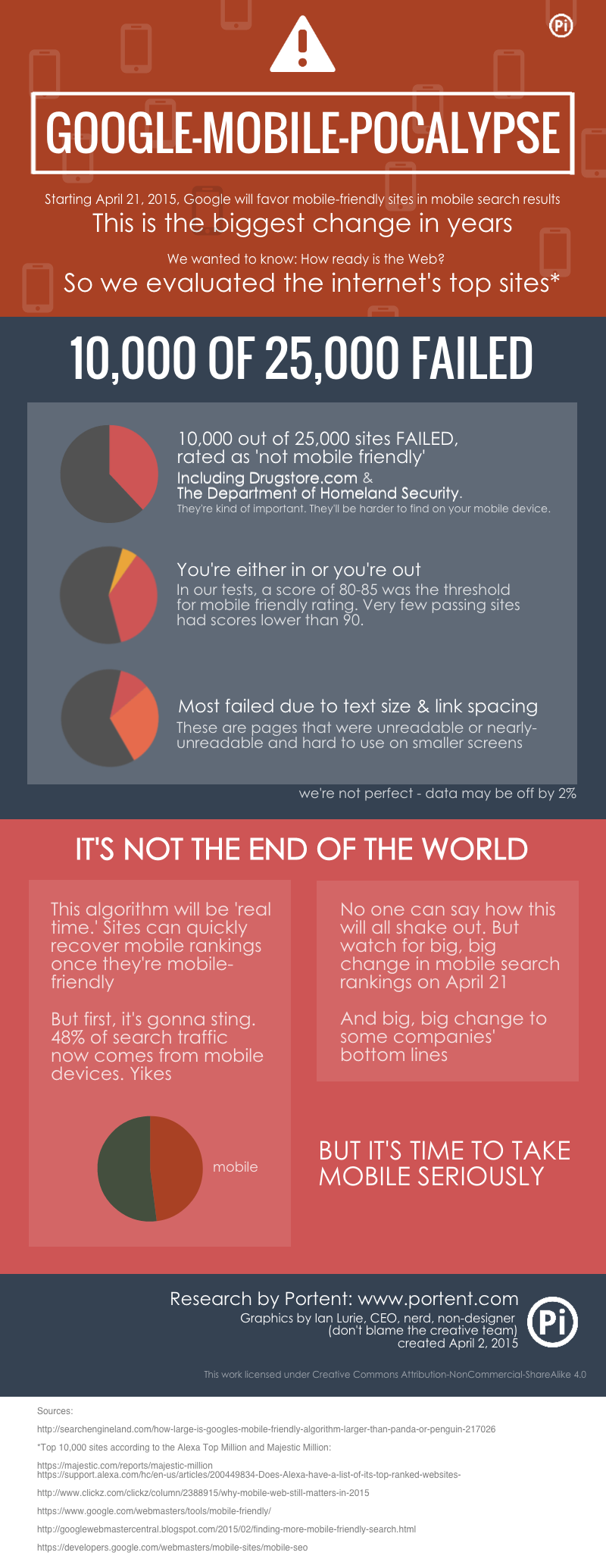
Did You Fail the Mobile Test?
You are not alone! In fact, 10,000 of the top 25,000 sites failed the mobile test according to Portent.
Is your site mobile-friendly? If not, then you’re missing out on large share of the market. While you may not feel that it is costing you anything, this is a huge missed opportunity and Google continues to show how important the mobile segment is to them. Contact the responsive web design experts at TheeDigital in Raleigh, NC at 919-341-8901 or schedule a consultation.
Tags: Digital Marketing • Google • Search Engine Optimization


 Webmaster Tools
Webmaster Tools